GetHue is a collection of various Hue building blocks providing a smart SQL Cloud Editor. They can be classified into two groups, SQL Parsers and UI Components. We have collated them into an NPM package for you to easily use in your own app.
npm install --save gethue
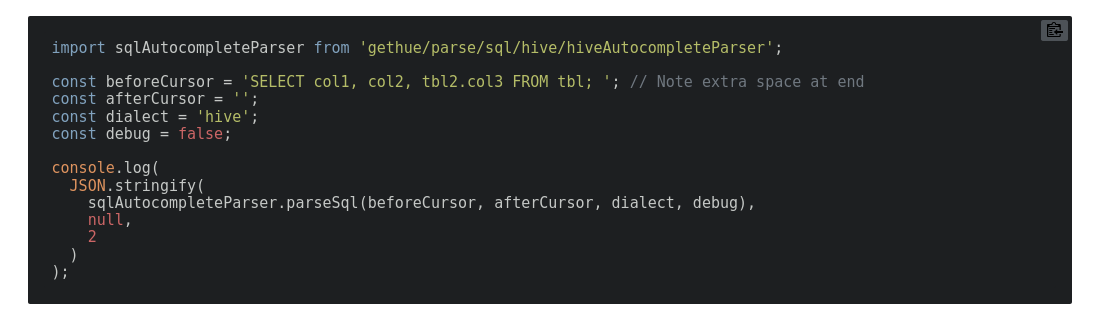
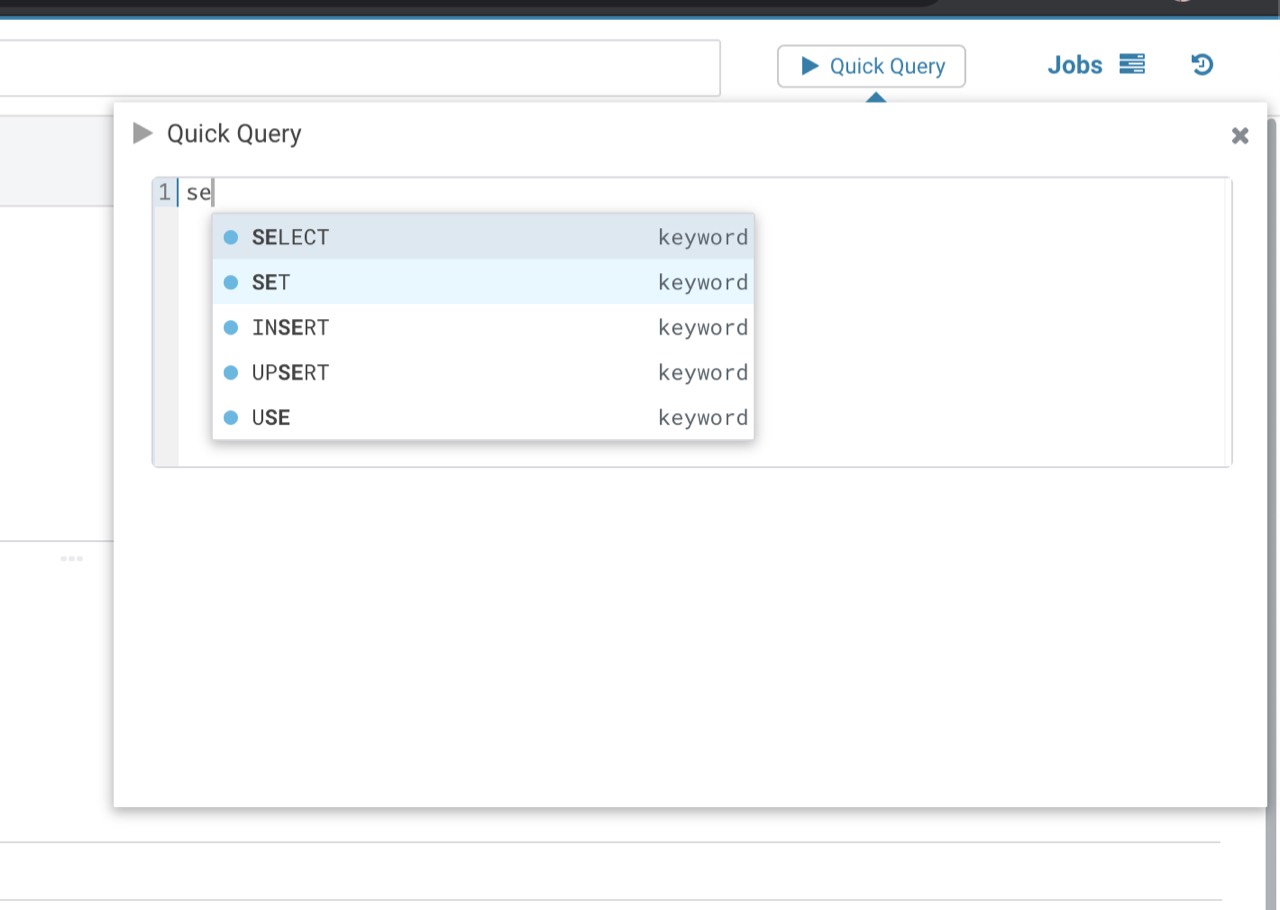
The parsers are the flagship part of Hue and power extremely advanced autocompletes and other SQL functionalities. They are running on the client side and comes with just a few megabytes of JavaScript that are cached by the browser. This provides a very reactive experience to the end user and allows to import them as classic JavaScript modules for your own development needs.
Please refer the SQL Parser Documentation, or this demo app for more information.
Some of the UI elements in Hue are available as generic Web Components. They are library/framework agnostic, and can be used in any web project irrespective of what it's built upon - React, Angular, Ember or something else. Internally these components are created using Vue.js & TypeScript. So you can even use them as plain Vue component, and take advantage of Vue features.
Please refer the UI Components Documentation for more information. Page for each component must give you a sound idea on the attributes/props that the components accept, and events they generate. Please refer these demo apps for examples on how the components can be used.