We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
问题描述
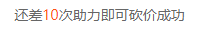
嵌套的Text组件中的文字在编译后出现了不该出现的换行,导致文字下坠。
复现步骤
<View> { !isSuccess ? <Text className="desc">还差<Text className="orange">{detail.assistTotalCount - detail.assistCount}</Text>次助力即可砍价成功</Text> : <Text className="desc">砍价成功</Text> } </View>
上述代码在编译后出现换行
期望行为
文字不换行,如下方式正常显示
报错信息
[这里请贴上你的完整报错截图或文字]
系统信息
补充信息
查看编译后的wxml模板文件,发现编译生成了如下代码
<block> <block wx:if="{{!isSuccess}}"> <text class="desc">还差 <text class="orange">{{detail.assistTotalCount - detail.assistCount}}</text>次助力即可砍价成功</text> </block> <block wx:else> <text class="desc">砍价成功</text> </block> </block>
在还差二字后产生了一个不必要的换行,所以导致了文字的下坠。
The text was updated successfully, but these errors were encountered:
欢迎提交 Issue~
如果你提交的是 bug 报告,请务必遵循 Issue 模板的规范,尽量用简洁的语言描述你的问题,最好能提供一个稳定简单的复现。🙏🙏🙏
如果你的信息提供过于模糊或不足,或者已经其他 issue 已经存在相关内容,你的 issue 有可能会被关闭。
Good luck and happy coding~
Sorry, something went wrong.
升级到最新版本可以解决
已解决 多谢
No branches or pull requests
问题描述
嵌套的Text组件中的文字在编译后出现了不该出现的换行,导致文字下坠。
复现步骤
上述代码在编译后出现换行
期望行为
文字不换行,如下方式正常显示

报错信息
[这里请贴上你的完整报错截图或文字]
系统信息
补充信息
查看编译后的wxml模板文件,发现编译生成了如下代码
在还差二字后产生了一个不必要的换行,所以导致了文字的下坠。
The text was updated successfully, but these errors were encountered: