Multi Page Support #824
Replies: 3 comments 12 replies
-
|
Did you ever found a solution to this problem ? As I have similar issues.... |
Beta Was this translation helpful? Give feedback.
-
|
I keep getting this error: "It looks like something's gone wrong... This is likely caused by the app source not being found at the current domain If you need additional support, check the browser console then raise a ticket" |
Beta Was this translation helpful? Give feedback.
-
|
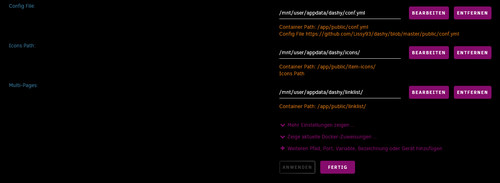
I finally got it to work on my UnRAID Server. The only thing that doesn't work is the configuration though the Dashy WebUI. Changes won't be saved so I have to make changes in the multi page config itself. I just created a seperate folder and put the multi page config there: |
Beta Was this translation helpful? Give feedback.


-
I am having problems getting multi page support working in Dashy on UnRAID. Dashy itself is running fine and I was able to add pointers to sub-pages from the main page. The problem is that when I select one of the tabs for a sub-page, it never loads. I created two sub-pages named "computers" and "network". I have seperate yaml files for each named computers.yml and network. yml. These files are stored at: /mnt/user/appdata/ dashy. I then changed my docker composer config to have two additional "Path" settings (one for each sub-page). Here is my complete Dashy config for Un RAID:
root@localhost:# /usr/local/emhttp/plugins/dynamix.docker.manager/scripts/docker run -d --name='dashy' --net='bridge' -e TZ="America/Los_Angeles" -e HOST_OS="Unraid" -e HOST_HOSTNAME="Unraid-1" -e HOST_CONTAINERNAME="dashy" -e 'UID'='99' -e 'GID'='100' -l net.unraid.docker.managed=dockerman -l net.unraid.docker.webui='http://[IP]:[PORT:80]/' -l net.unraid.docker.icon='https://raw.githubusercontent.com/A75G/docker-templates/master/templates/icons/dashy.png' -p '4000:80/tcp' -v '/mnt/user/appdata/dashy/conf.yml':'/app/public/conf.yml':'rw' -v '/mnt/user/appdata/dashy/icons/':'/app/public/item-icons/':'rw' -v '/mnt/user/appdata/dashy/computers.yml':'/app/public/computers.yml':'rw' -v '/mnt/user/appdata/dashy/network.yml':'/app/public/network.yml':'rw' 'lissy93/dashy:latest'
d254a901be80a2ce5d78bb76f394f5768a425652babb92e3bbcea90b7598196c
The command finished successfully!
I then went into the dahy console and verified that I now have a computers.yml and network.yml in the /apps/public folder. When I click on the "Computers" tab from the main page, the link shows as: http://192.168.100.69:4000/home/computers and nothing loads.
Can someone please tell me what I'm doing wrong?
Beta Was this translation helpful? Give feedback.
All reactions