Mockman是一款强大且方便的用来本地开启和管理Mock服务的跨平台开源工具凭借Mockman,你只需要简单的配置Mock服务的本地运行端口、路由、请求格式以及返回数据,即可开启自己的Mock服务
- 创建一个Mock服务 -
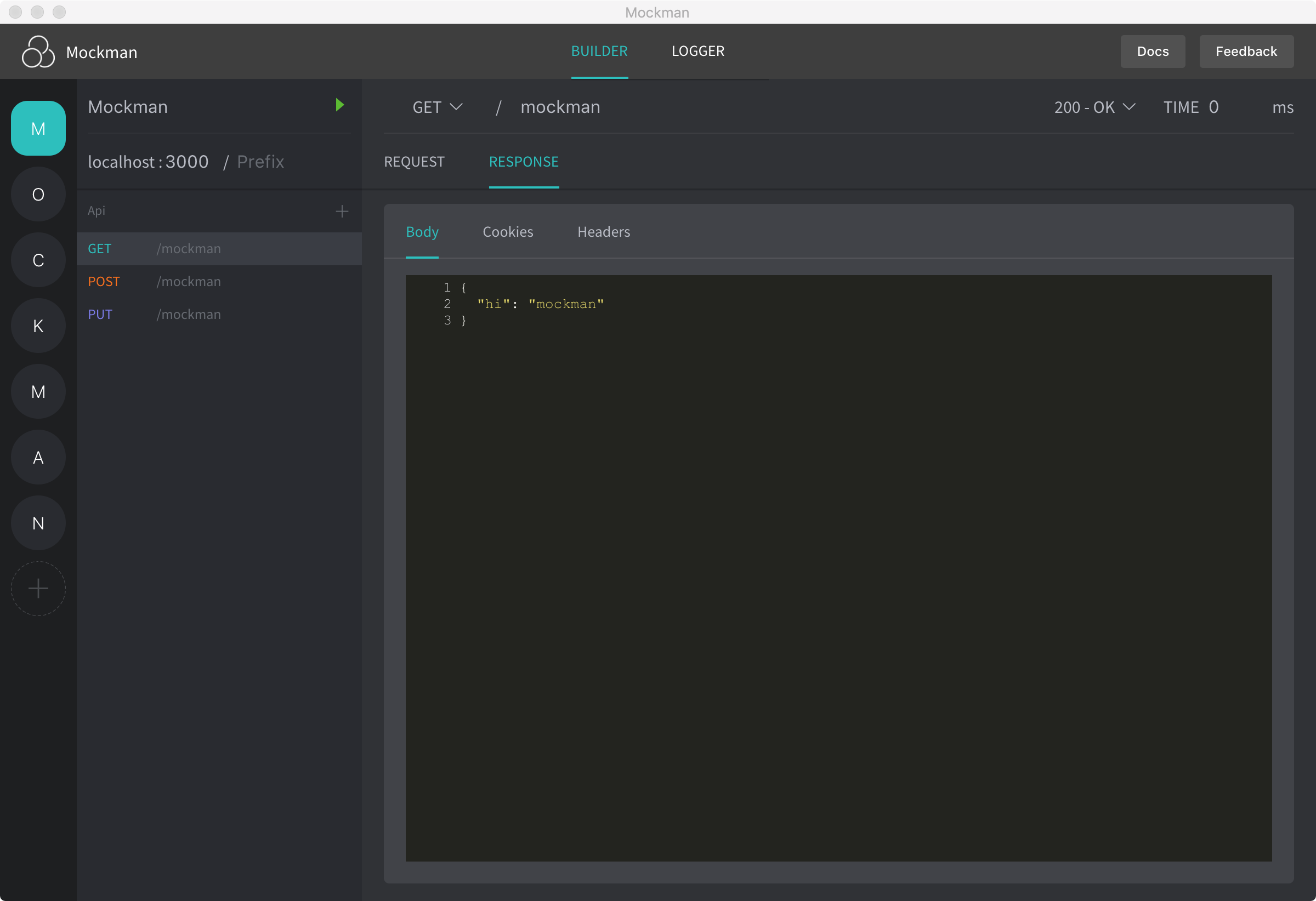
点击添加按钮 - 配置Mock服务的
名字、端口以及通用前缀,注意端口不能被占用,否则开启服务的过程中应用会有错误通知 - 给Mock服务创建一系列api接口
- 配置每个api的
请求方式,路由地址,http响应码,延时时间,请求格式以及返回数据 - 启动服务 -
点击绿色箭头 - 至此,服务启动成功,即可请求Mock数据
Mock服务的api数据将会存储在哪?
所有数据都将会在完全在本地以
sqlite的形式进行存储,存储的地址因平台不同而不同:
%APPDATA%for Windows$XDG_CONFIG_HOME or ~/.configfor Linux~/Library/Application Supportfor macOS关于https需要注意的点
- Mockman的https服务使用的是
自签名证书- 在客户端请求mockman的https服务之前,需要安装根证书并信任
- 主进程以及渲染进程间ipc通信
- 本地数据库支持
- 创建mock服务
- 更新mock服务
- 删除mock服务
- 获取mock服务信息
- 创建api
- 更新api
- 删除api
- 获取api信息
- 基于mock服务的配置开启本地服务(express)
- 启动express服务中处理错误
- 公用header
- mock服务显示边栏
- mock服务详情以及api列表显示边栏
- api详情显示
- 创建mock服务
- 更新mock服务
- 删除mock服务
- 获取mock服务信息
- 创建api
- 更新api
- 删除api
- 获取api信息
- 请求参数checkbox
- 返回数据key-value键值对
- http响应码编辑
- jsonEditor组件暴露blur事件
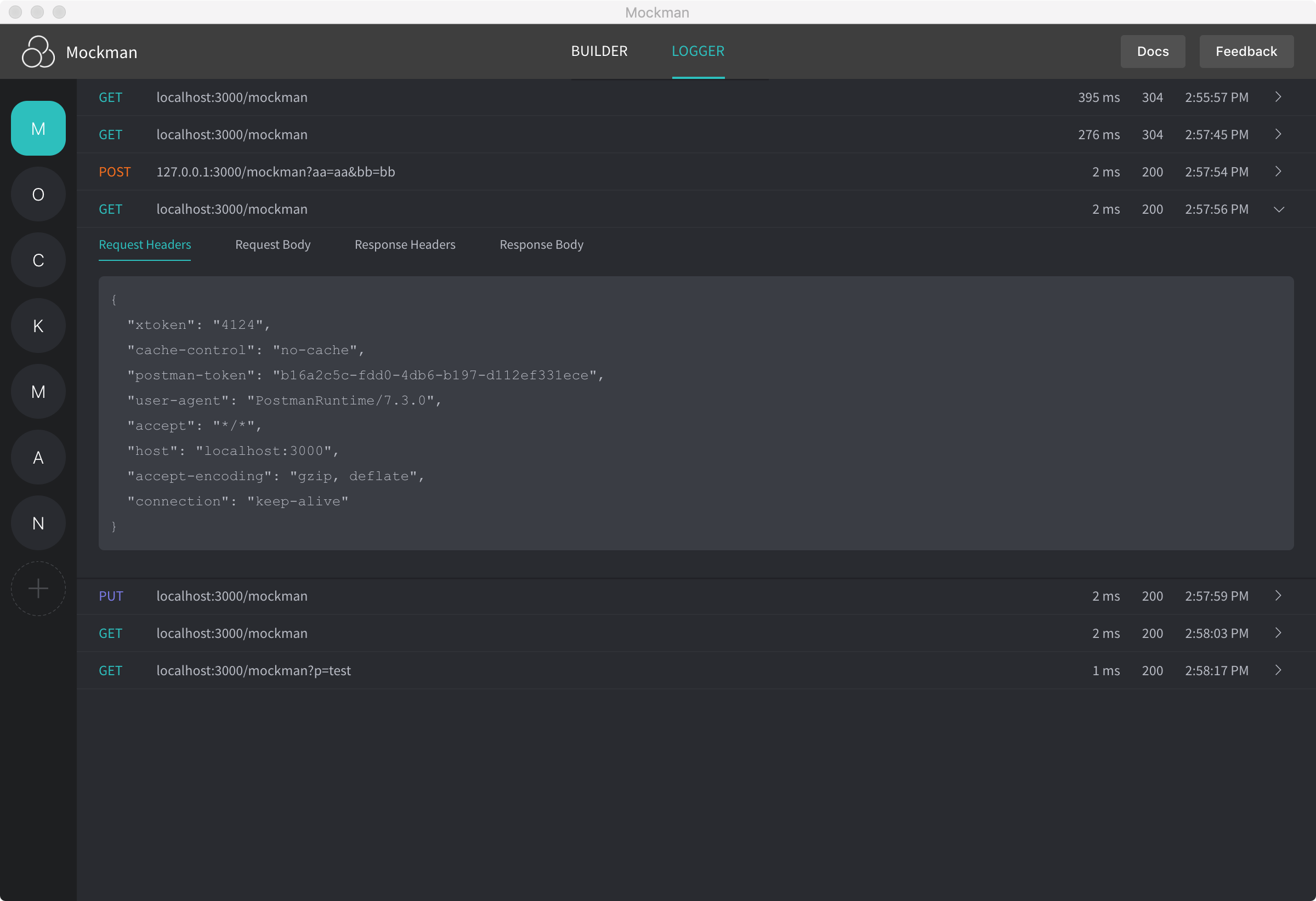
- 添加日志面板显示已开启的mock服务的请求日志
- 增加https支持
- 通过标签给api进行分类
- 检查所有mock服务的冲突
- 导出/导入mock或者api配置
# install the dependencies
npm install
# serve with hot reload at localhost:9080
npm run dev
# build mockman
npm run build
# run unit tests
npm test
# lint all JS/Vue component files in `src/`
npm run lint