diff --git a/README.md b/README.md
index 40366d33f..0069d5c30 100644
--- a/README.md
+++ b/README.md
@@ -87,28 +87,6 @@ I'm always releasing newer versions of binary of the software each 2-3 month wit
## Nightly Builds
Get the latest nightly builds of Spotube [here](https://nightly.link/KRTirtho/spotube/workflows/spotube-nightly/build)
-## Optional Configurations
-### Login with Spotify
- You need a spotify account & a developer app for
-
- - clientId
- - clientSecret
-
- **Grab credentials:**
-
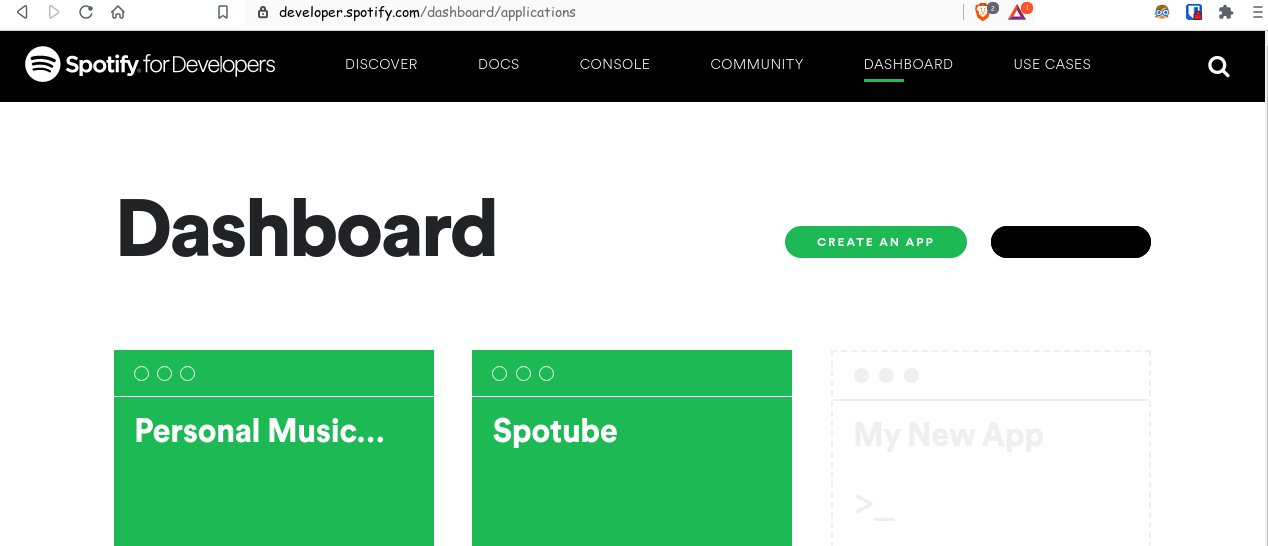
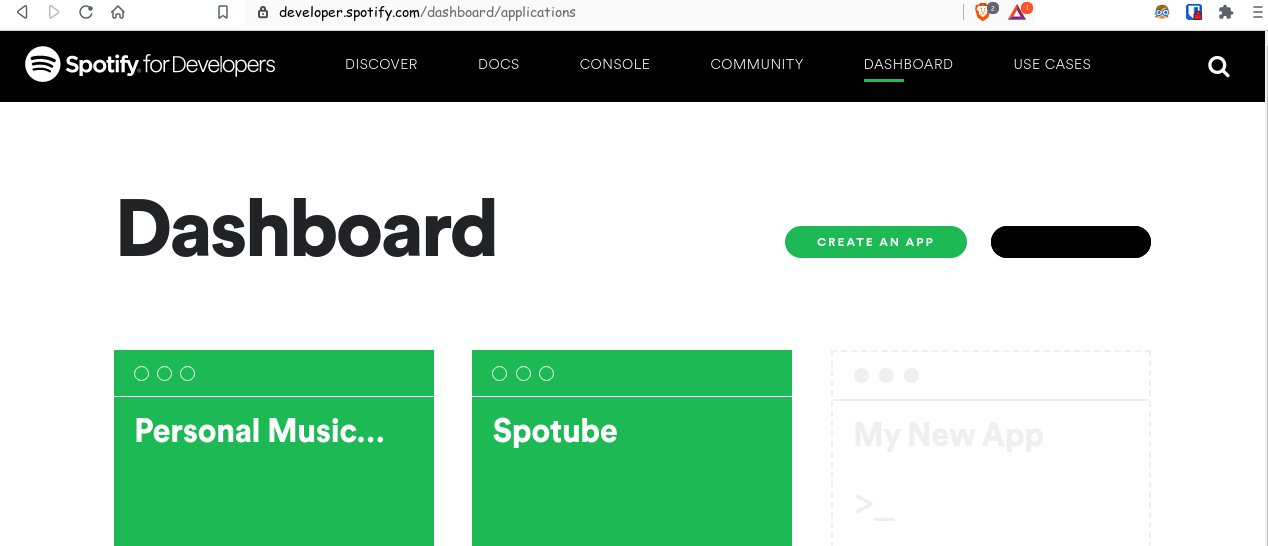
- - Go to https://developer.spotify.com/dashboard/login & login with your spotify account (Skip if you're logged in)
-  -
- - Create an web app for Spotify Public API
-
- - Create an web app for Spotify Public API
-  -
- - **MOST IMPORTANT:** Give the app a name & description. Then Edit settings & add `http://localhost:4304/auth/spotify/callback` as **Redirect URI** for the app. Its important for authenticating
-
- - **MOST IMPORTANT:** Give the app a name & description. Then Edit settings & add `http://localhost:4304/auth/spotify/callback` as **Redirect URI** for the app. Its important for authenticating
-  -
-  -
- - Click on **SHOW CLIENT SECRET** to reveal the **clientSecret**. Then copy the **clientID**, **clientSecret** & paste in the **Spotube's** respective fields
-
- - Click on **SHOW CLIENT SECRET** to reveal the **clientSecret**. Then copy the **clientID**, **clientSecret** & paste in the **Spotube's** respective fields
-  -
# TODO:
- [ ] Windows OS Media Control & Media Keys Support
- [ ] Spotify Listen Along
@@ -176,6 +154,10 @@ Bu why? You can learn about it [here](https://dev.to/krtirtho/choosing-open-sour
- [badges](https://github.com/yako-dev/flutter_badges) - A flutter package for creating badges.
- [mime](https://github.com/dart-lang/mime) - Dart package for working with MIME type definitions and for processing streams of MIME multipart media types.
- [metadata_god](https://github.com/KRTirtho/metadata_god) - Audio file Metadata reading and writing library for Flutter
+- [visibility_detector](https://github.com/google/flutter.widgets/tree/master/packages/visibility_detector) - A widget that detects the visibility of its child and notifies a callback
+- [fl_query](https://github.com/KRTirtho/fl-query) - Asynchronous data caching, refetching & invalidation library for Flutter
+- [fl_query_hooks](https://github.com/KRTirtho/fl-query/tree/main/packages/fl_query_hooks) - Elite flutter_hooks compatible library for fl_query, the Asynchronous data caching, refetching & invalidation library for Flutter
+- [flutter_inappwebview](https://github.com/pichillilorenzo/flutter_inappwebview) - A Flutter plugin that allows you to add an inline webview, to use a headless webview, and to open an in-app browser window
# The Team
diff --git a/lib/components/Home/SpotubeNavigationBar.dart b/lib/components/Home/SpotubeNavigationBar.dart
index ab376404d..fbac8a4a6 100644
--- a/lib/components/Home/SpotubeNavigationBar.dart
+++ b/lib/components/Home/SpotubeNavigationBar.dart
@@ -1,5 +1,6 @@
import 'package:badges/badges.dart';
import 'package:flutter/material.dart';
+import 'package:flutter_hooks/flutter_hooks.dart';
import 'package:hooks_riverpod/hooks_riverpod.dart';
import 'package:spotube/components/Home/Sidebar.dart';
import 'package:spotube/hooks/useBreakpoints.dart';
@@ -26,6 +27,13 @@ class SpotubeNavigationBar extends HookConsumerWidget {
final layoutMode =
ref.watch(userPreferencesProvider.select((s) => s.layoutMode));
+ final insideSelectedIndex = useState(selectedIndex);
+
+ useEffect(() {
+ insideSelectedIndex.value = selectedIndex;
+ return null;
+ }, [selectedIndex]);
+
if (layoutMode == LayoutMode.extended ||
(breakpoint.isMoreThan(Breakpoints.sm) &&
layoutMode == LayoutMode.adaptive)) return const SizedBox();
@@ -58,11 +66,13 @@ class SpotubeNavigationBar extends HookConsumerWidget {
label: "Settings",
)
],
- selectedIndex: selectedIndex,
+ selectedIndex: insideSelectedIndex.value,
onDestinationSelected: (i) {
if (i == 4) {
+ insideSelectedIndex.value = 4;
Sidebar.goToSettings(context);
} else {
+ insideSelectedIndex.value = i;
onSelectedIndexChanged(i);
}
},
-
# TODO:
- [ ] Windows OS Media Control & Media Keys Support
- [ ] Spotify Listen Along
@@ -176,6 +154,10 @@ Bu why? You can learn about it [here](https://dev.to/krtirtho/choosing-open-sour
- [badges](https://github.com/yako-dev/flutter_badges) - A flutter package for creating badges.
- [mime](https://github.com/dart-lang/mime) - Dart package for working with MIME type definitions and for processing streams of MIME multipart media types.
- [metadata_god](https://github.com/KRTirtho/metadata_god) - Audio file Metadata reading and writing library for Flutter
+- [visibility_detector](https://github.com/google/flutter.widgets/tree/master/packages/visibility_detector) - A widget that detects the visibility of its child and notifies a callback
+- [fl_query](https://github.com/KRTirtho/fl-query) - Asynchronous data caching, refetching & invalidation library for Flutter
+- [fl_query_hooks](https://github.com/KRTirtho/fl-query/tree/main/packages/fl_query_hooks) - Elite flutter_hooks compatible library for fl_query, the Asynchronous data caching, refetching & invalidation library for Flutter
+- [flutter_inappwebview](https://github.com/pichillilorenzo/flutter_inappwebview) - A Flutter plugin that allows you to add an inline webview, to use a headless webview, and to open an in-app browser window
# The Team
diff --git a/lib/components/Home/SpotubeNavigationBar.dart b/lib/components/Home/SpotubeNavigationBar.dart
index ab376404d..fbac8a4a6 100644
--- a/lib/components/Home/SpotubeNavigationBar.dart
+++ b/lib/components/Home/SpotubeNavigationBar.dart
@@ -1,5 +1,6 @@
import 'package:badges/badges.dart';
import 'package:flutter/material.dart';
+import 'package:flutter_hooks/flutter_hooks.dart';
import 'package:hooks_riverpod/hooks_riverpod.dart';
import 'package:spotube/components/Home/Sidebar.dart';
import 'package:spotube/hooks/useBreakpoints.dart';
@@ -26,6 +27,13 @@ class SpotubeNavigationBar extends HookConsumerWidget {
final layoutMode =
ref.watch(userPreferencesProvider.select((s) => s.layoutMode));
+ final insideSelectedIndex = useState(selectedIndex);
+
+ useEffect(() {
+ insideSelectedIndex.value = selectedIndex;
+ return null;
+ }, [selectedIndex]);
+
if (layoutMode == LayoutMode.extended ||
(breakpoint.isMoreThan(Breakpoints.sm) &&
layoutMode == LayoutMode.adaptive)) return const SizedBox();
@@ -58,11 +66,13 @@ class SpotubeNavigationBar extends HookConsumerWidget {
label: "Settings",
)
],
- selectedIndex: selectedIndex,
+ selectedIndex: insideSelectedIndex.value,
onDestinationSelected: (i) {
if (i == 4) {
+ insideSelectedIndex.value = 4;
Sidebar.goToSettings(context);
} else {
+ insideSelectedIndex.value = i;
onSelectedIndexChanged(i);
}
},
 -
- - Create an web app for Spotify Public API
-
- - Create an web app for Spotify Public API -
- - **MOST IMPORTANT:** Give the app a name & description. Then Edit settings & add `http://localhost:4304/auth/spotify/callback` as **Redirect URI** for the app. Its important for authenticating
-
- - **MOST IMPORTANT:** Give the app a name & description. Then Edit settings & add `http://localhost:4304/auth/spotify/callback` as **Redirect URI** for the app. Its important for authenticating -
-  -
- - Click on **SHOW CLIENT SECRET** to reveal the **clientSecret**. Then copy the **clientID**, **clientSecret** & paste in the **Spotube's** respective fields
-
- - Click on **SHOW CLIENT SECRET** to reveal the **clientSecret**. Then copy the **clientID**, **clientSecret** & paste in the **Spotube's** respective fields -
# TODO:
- [ ] Windows OS Media Control & Media Keys Support
- [ ] Spotify Listen Along
@@ -176,6 +154,10 @@ Bu why? You can learn about it [here](https://dev.to/krtirtho/choosing-open-sour
- [badges](https://github.com/yako-dev/flutter_badges) - A flutter package for creating badges.
- [mime](https://github.com/dart-lang/mime) - Dart package for working with MIME type definitions and for processing streams of MIME multipart media types.
- [metadata_god](https://github.com/KRTirtho/metadata_god) - Audio file Metadata reading and writing library for Flutter
+- [visibility_detector](https://github.com/google/flutter.widgets/tree/master/packages/visibility_detector) - A widget that detects the visibility of its child and notifies a callback
+- [fl_query](https://github.com/KRTirtho/fl-query) - Asynchronous data caching, refetching & invalidation library for Flutter
+- [fl_query_hooks](https://github.com/KRTirtho/fl-query/tree/main/packages/fl_query_hooks) - Elite flutter_hooks compatible library for fl_query, the Asynchronous data caching, refetching & invalidation library for Flutter
+- [flutter_inappwebview](https://github.com/pichillilorenzo/flutter_inappwebview) - A Flutter plugin that allows you to add an inline webview, to use a headless webview, and to open an in-app browser window
# The Team
diff --git a/lib/components/Home/SpotubeNavigationBar.dart b/lib/components/Home/SpotubeNavigationBar.dart
index ab376404d..fbac8a4a6 100644
--- a/lib/components/Home/SpotubeNavigationBar.dart
+++ b/lib/components/Home/SpotubeNavigationBar.dart
@@ -1,5 +1,6 @@
import 'package:badges/badges.dart';
import 'package:flutter/material.dart';
+import 'package:flutter_hooks/flutter_hooks.dart';
import 'package:hooks_riverpod/hooks_riverpod.dart';
import 'package:spotube/components/Home/Sidebar.dart';
import 'package:spotube/hooks/useBreakpoints.dart';
@@ -26,6 +27,13 @@ class SpotubeNavigationBar extends HookConsumerWidget {
final layoutMode =
ref.watch(userPreferencesProvider.select((s) => s.layoutMode));
+ final insideSelectedIndex = useState
-
# TODO:
- [ ] Windows OS Media Control & Media Keys Support
- [ ] Spotify Listen Along
@@ -176,6 +154,10 @@ Bu why? You can learn about it [here](https://dev.to/krtirtho/choosing-open-sour
- [badges](https://github.com/yako-dev/flutter_badges) - A flutter package for creating badges.
- [mime](https://github.com/dart-lang/mime) - Dart package for working with MIME type definitions and for processing streams of MIME multipart media types.
- [metadata_god](https://github.com/KRTirtho/metadata_god) - Audio file Metadata reading and writing library for Flutter
+- [visibility_detector](https://github.com/google/flutter.widgets/tree/master/packages/visibility_detector) - A widget that detects the visibility of its child and notifies a callback
+- [fl_query](https://github.com/KRTirtho/fl-query) - Asynchronous data caching, refetching & invalidation library for Flutter
+- [fl_query_hooks](https://github.com/KRTirtho/fl-query/tree/main/packages/fl_query_hooks) - Elite flutter_hooks compatible library for fl_query, the Asynchronous data caching, refetching & invalidation library for Flutter
+- [flutter_inappwebview](https://github.com/pichillilorenzo/flutter_inappwebview) - A Flutter plugin that allows you to add an inline webview, to use a headless webview, and to open an in-app browser window
# The Team
diff --git a/lib/components/Home/SpotubeNavigationBar.dart b/lib/components/Home/SpotubeNavigationBar.dart
index ab376404d..fbac8a4a6 100644
--- a/lib/components/Home/SpotubeNavigationBar.dart
+++ b/lib/components/Home/SpotubeNavigationBar.dart
@@ -1,5 +1,6 @@
import 'package:badges/badges.dart';
import 'package:flutter/material.dart';
+import 'package:flutter_hooks/flutter_hooks.dart';
import 'package:hooks_riverpod/hooks_riverpod.dart';
import 'package:spotube/components/Home/Sidebar.dart';
import 'package:spotube/hooks/useBreakpoints.dart';
@@ -26,6 +27,13 @@ class SpotubeNavigationBar extends HookConsumerWidget {
final layoutMode =
ref.watch(userPreferencesProvider.select((s) => s.layoutMode));
+ final insideSelectedIndex = useState