Universal Utility-first React UI Library
UUI is still heavily under development. Specifications and Usage might change in the future and, as of now, no backwards compatibility is guaranteed!
English | 简体中文
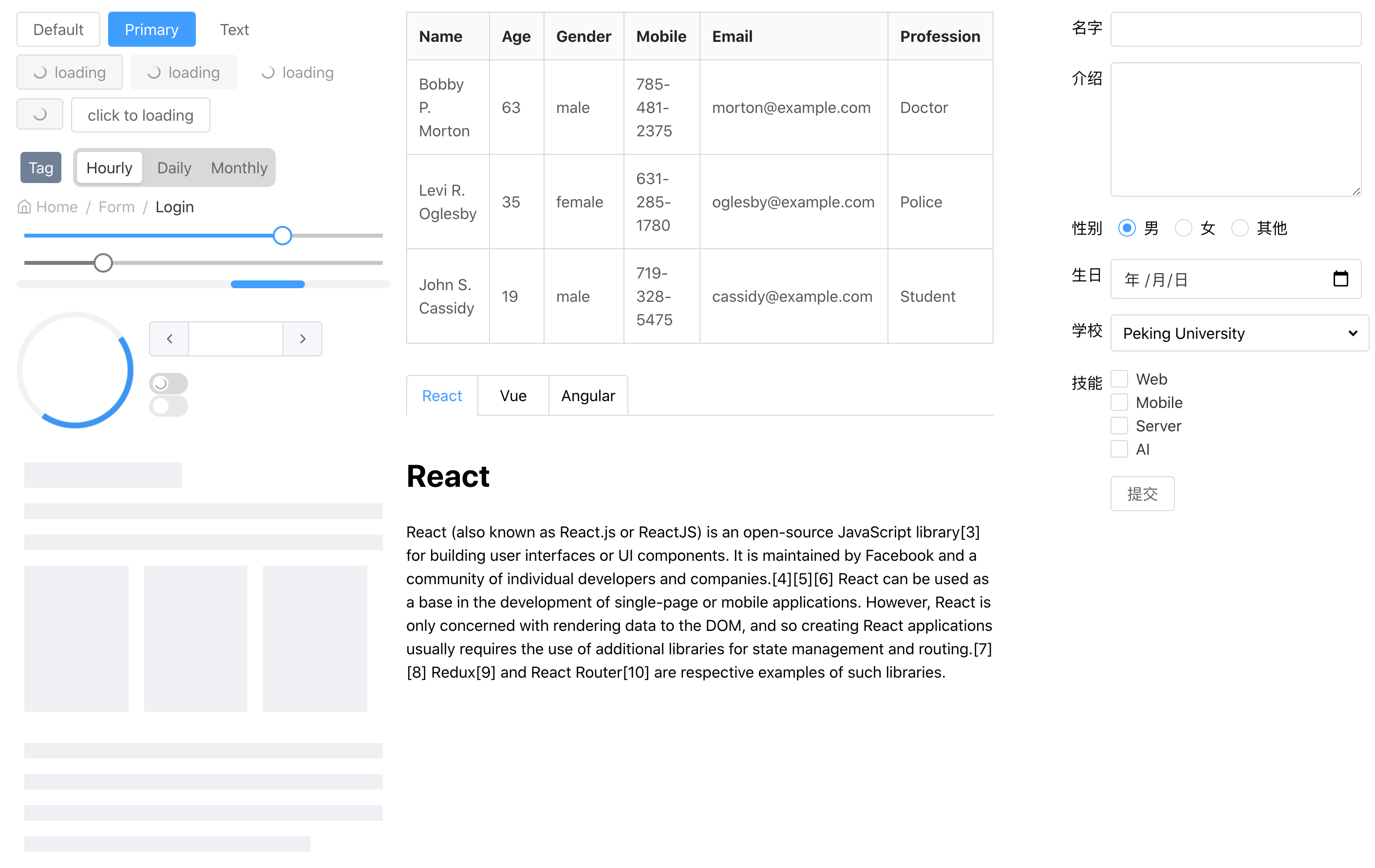
- A set of useful components out of the box.
- TypeScript based full type safety.
- Highly customizable.
- WAI-ARIA 1.2 compliance
npm install @hackplan/uui --saveyarn add @hackplan/uuiimport '@hackplan/uui/lib/index.css';
import { Button } from '@hackplan/uui';
function App() {
return (
<div>
<Button>Click me!</Button>
</div>
)
}- Documentation
- Introduction
- Using Customize
- Principle & Implementation
- Contributing
- Deployment
- Changelog
For the development of this project, Yarn is preferred over npm. However, any Yarn command can be replaced by the npm equivalent.
git clone https://github.com/HackPlan/UUI.git
cd uui
nvm use
yarn
yarn storybookOpen your browser and visit http://localhost:6006 .
We welcome all contributions. Please read CONTRIBUTING.md first.
 |
 |
|
|---|---|---|
| 图压 | 多少记账 | 昼间日历 |
All files on the UUI GitHub repository are subject to the MIT license. Please read the License file at the root of the project.