simplehttp2server serves the current directory on an HTTP/2.0 capable server. This server is for development purposes only. simplehttp2server takes a JSON config that allows you to configure headers, redirects and URL rewrites in a lightweight JSON format.
The format is partially compatible with Firebase’s JSON config. Please see disclaimer below.
simplehttp2server is go get-able:
$ go get github.com/GoogleChrome/simplehttp2server
Precompiled binaries can be found in the release section.
You can also install simplehttp2server using brew if you are on macOS:
$ brew tap GoogleChrome/simplehttp2server https://github.com/GoogleChrome/simplehttp2server
$ brew install simplehttp2server
If you have Docker set up, you can serve the current directory via simplehttp2server using the following command:
$ docker run -p 5000:5000 -v $PWD:/data surma/simplehttp2server [-config firebase.json]
Run the simplehttp2server command from the directory you want to serve and go to https://localhost:5000
simplehttp2server [options]
options:
-config string Config file
-cors string Set allowed origins (default "*")
-listen string Port to listen on (default ":5000")
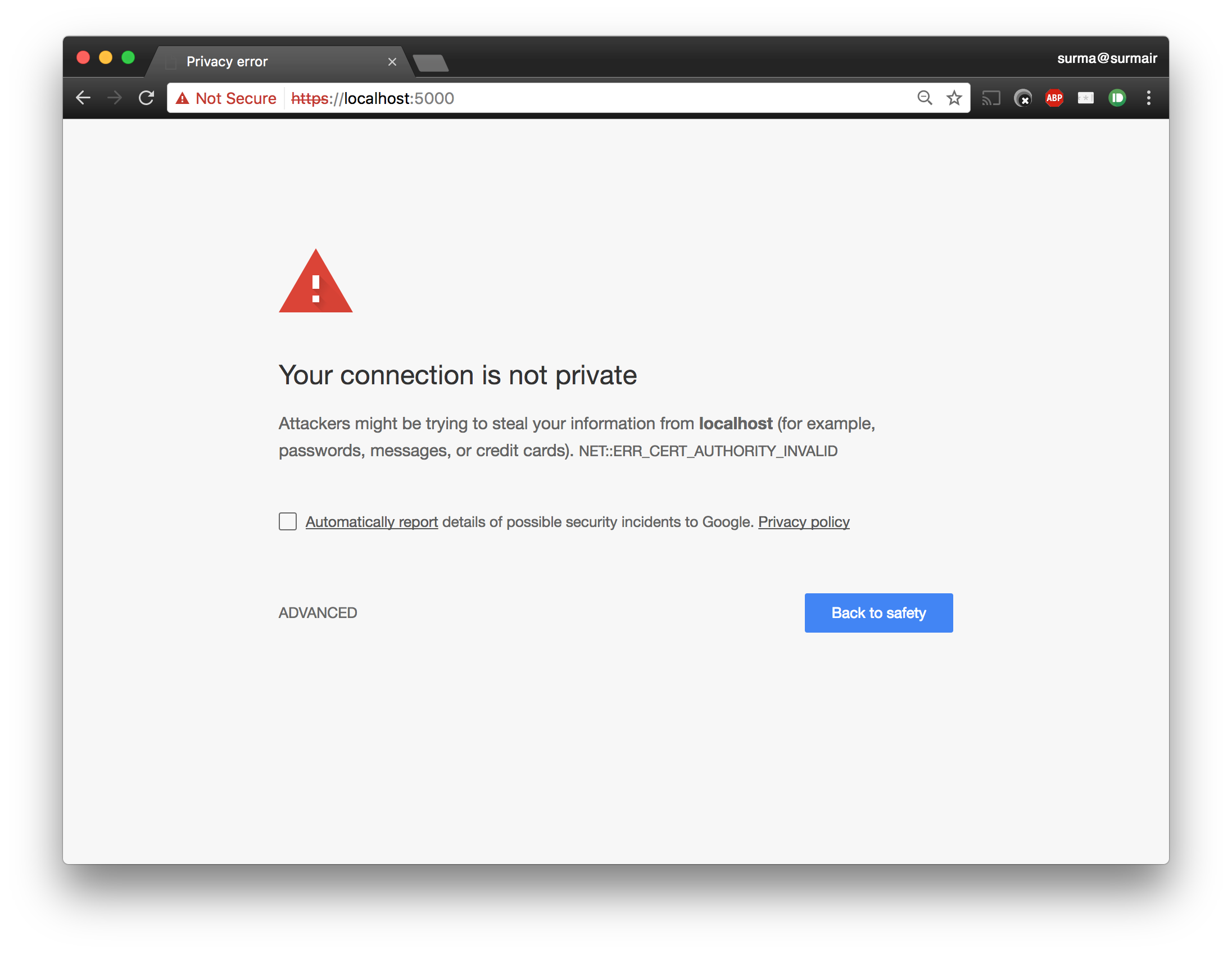
When you navigate to the server’s address (most likely https://localhost:5000), you will probably get a warning about the connection being insecure similar to the following:
This is normal and correct, since the certificate generated by simplehttp2server is self-signed and doesn’t carry the signature of any common certificate authority (CA). All browsers offer a way to temporarily ignore this error and proceed. This is safe to do.
When using Chrome you can enable the allow-insecure-localhost flag on chrome://flags which disableѕ the certificate warning for localhost. This flag is required if you want to use ServiceWorkers on https://localhost with a self-signed certificate you haven't explicitly "trusted".
simplehttp2server can be configured with the -config flag and a JSON config file. This way you can add custom headers, rewrite rules and redirects. It is partially compatible with Firebase’s JSON config.
All source fields take the Extglob syntax.
{
"redirects": [
{
"source": "/shortlinks/a",
"destination": "https://google.com",
"type": 301
}
]
}Rewrites are useful for SPAs, where all paths return index.html and the routing is taking care of in the app itself. Rewrites are only applied when the original target file does not exist.
{
"rewrites": [
{
"source": "/app/**",
"destination": "/index.html"
}
]
}{
"headers": [
{
"source": "/**.html",
"headers": [
{
"key": "Cache-Control",
"value": "max-age=3600"
}
]
},
{
"source": "/index.html",
"headers": [
{
"key": "Cache-Control",
"value": "no-cache"
},
{
"key": "Link",
"value": "</header.jpg>; rel=preload; as=image, </app.js>; rel=preload; as=script"
}
]
}
]
}For details see the Firebase’s documentation.
I haven’t tested if the behavior of simplehttp2server always matches the live server of Firebase, and some options (like trailingSlash and cleanUrls) are completely missing. Please open an issue if you find a discrepancy! The support is not offically endorsed by Firebase (yet 😜), so don’t rely on it!
Any Link headers with rel=preload will be translated to a HTTP/2 PUSH, as is common practice on static hosting platforms and CDNs. See the example above.
Apache 2.