🌎 English
Beispiel eines Frontend-Workflows zur Entwicklung einer REDAXO-Website.
- Ein generischer Frontend-Workflow, der nicht zwangsläufig REDAXO erfordert, sondern auch im anderen Kontext (statische Website, anderes CMS, Webapp) funktioniert.
- REDAXO und ein statischer Frontend-Prototyp greifen auf die gleichen Assets (CSS, JS, Medien, …) zu.
- Am Prototyp findet die komplette Frontend-Entwicklung statt, die Implementierung für REDAXO kann unabhängig erfolgen (sinnvoll bei Arbeit im Team).
- Der Wechsel zwischen Develop- und Production-Modus findet außerhalb von REDAXO statt, und es sind dafür auch keine Eingriffe in Templates oder Module notwendig.
- Yarn als package manager
- Gulp als task runner
- Sass und PostCSS für CSS (mit Autoprefixer, cssnano und Bimmelbam)
- ES6 mit Babel und Browserify für schönes JavaScript
- Nunjucks Templates (für den Prototyp, könnten aber auch für JavaScript-Komponenten verwendet werden)
- ein konfigurierbarer Modernizr (weil es geht)
- Bilder werden minifiziert
- SVGs werden kombiniert und ins HTML gebracht (für Icons)
- Bootstrap und Google Material Icons werden als externe Komponenten (via npm) eingebunden
- BrowserSync für Live-Reload und zum Test auf verschiedenen Geräten
Nicht enthalten, aber sehr sinnvoll:
- Linting, damit Code den Anforderungen entspricht.
- Testing, weil Menschen ständig Fehler machen.
- Continuous integration (CI), um das Projekt nicht immer von Hand zusammenbauen zu müssen.
- Deployment und sonstiges Bimmelbam
-
Node (>= 10) installieren, falls noch nicht vorhanden. Kann als Paket direkt von der Website runtergeladen werden: https://nodejs.org
-
Yarn (1.x) installieren, falls noch nicht vorhanden (Anleitung).
-
Im Terminal in unser Verzeichnis wechseln und mittels Yarn die benötigten Pakete holen.
Achtung, es kommen mehrere hundert Megabyte an Daten durch die Leitung!$ yarn -
Gulp, falls noch nicht vorhanden, mittels Yarn global installieren:
$ yarn global add gulp-cli -
Einen localhost/vhost (z. B.
http://local.bimmelbam) für unser Projekt anlegen, der für REDAXO funktioniert. Zielverzeichnis des Hosts ist/app!
Anm.: Eine gute Anleitung gibt es hier: »Eine lokale Domain mittels Apache Virtual Hosts erstellen« -
Die
.env(Environment) im Projektroot anlegen. Dazu einfach die im Paket enthaltene.env.examplekopieren und entsprechend anpassen:APP_HOSTentspricht dem eben angelegten Host,APP_ENVbelassen wir vorerst aufdevelopment. -
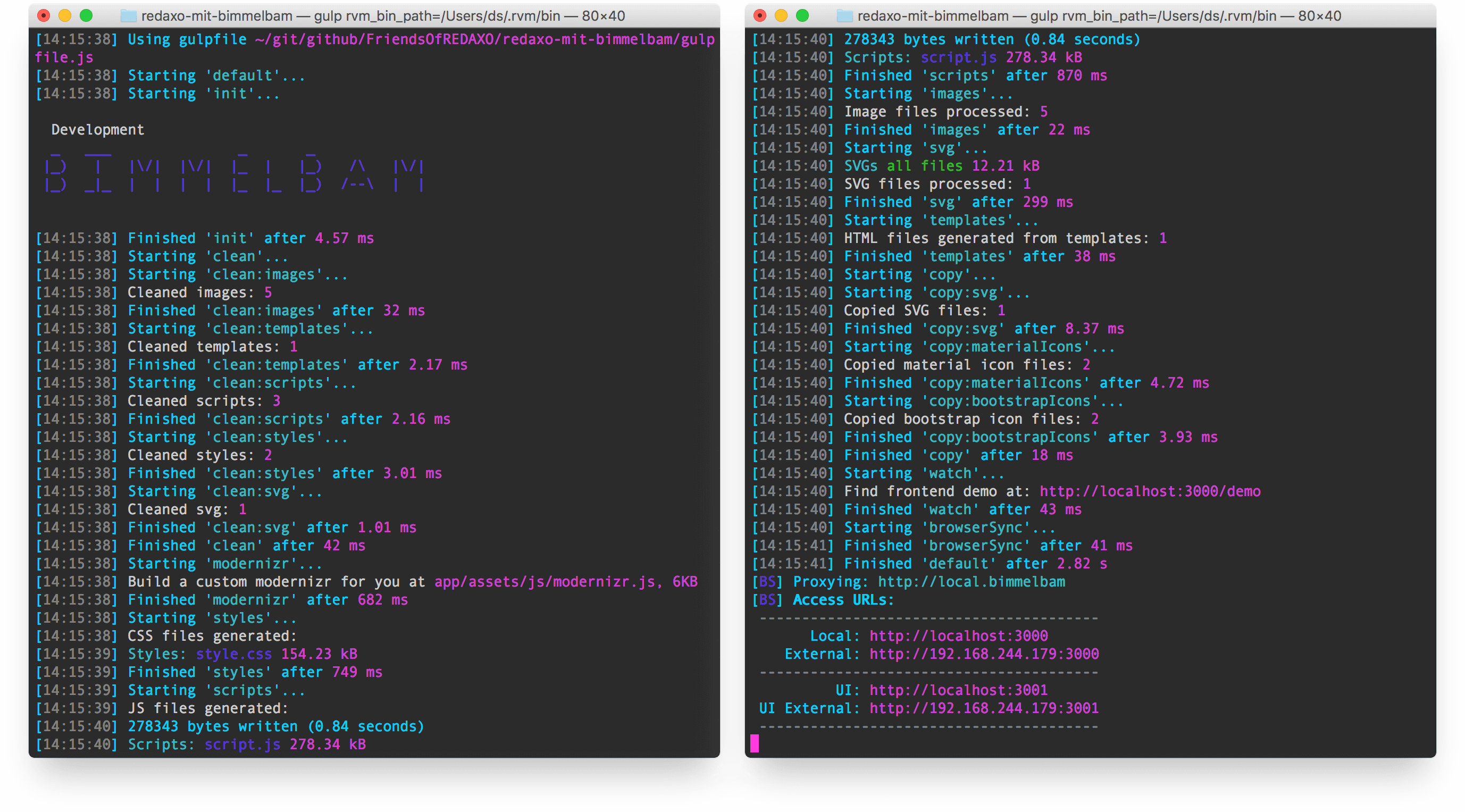
Den Frontend-Workflow starten. Danach sollte unser Frontend-Prototyp erreichbar sein über
http://localhost:3000/demo/:$ gulp
Hat nicht geklappt? Sorry :-(
Nicht ärgern und lieber im REDAXO-Slack nachfragen oder im Forum, dort wird dir geholfen!
In diesem Projekt ist keine REDAXO-Installation enthalten. Wenn deine Gulp-Tasks erfolgreich durchgelaufen sind, kannst du dir REDAXO nun selbst dazustecken, und zwar direkt ins /app-Verzeichnis. Dort liegen bereits die typischen REDAXO-Ordner.
Sobald dein REDAXO läuft, kannst du die Website wie gewohnt mittels Templates und Modulen implementieren. Das HTML verwendest du so wie im Prototyp (ggfls. Pfade anpassen!) und bindest die gleichen Assets ein. Am Ende hast du eine lauffähige REDAXO-Website, deren Output mit dem Prototyp identisch ist.
Falls du dein Frontend zukünftig direkt in REDAXO entwickeln möchtest, kannst du den Prototyp nun verwerfen. Jedoch ist die Absicht dieses Projekts ausgerechnet die, dich davon zu überzeugen, Frontend grundsätzlich außerhalb von REDAXO anhand des Prototyps zu entwickeln. Warum? Weil es effizienter und komfortabler ist, und weil es im Team ggfls. von Leuten übernommen werden kann, die sich ausschließlich auf Frontend-Entwicklung konzentrieren und keine REDAXO- und PHP-Erfahrung benötigen.
Zudem funktioniert der Workflow ziemlich generisch. Du könntest ihn also in gleicher Form auch für andere Projekte verwenden, etwa im Kombi mit anderen CMS, für rein statische Websites oder Web Apps. ✌️
Um die Website produktionsfertig zu machen, aktivierst du APP_ENV=production und lässt Gulp durchlaufen. Dabei werden JavaScript und CSS minifiziert, Sourcemaps entfernt und Bilder komprimiert. In REDAXO musst du nichts weiter tun, denn alle Assets behalten ihre Pfade. Allerdings solltest du dir eine Lösung überlegen, das Caching zu kontrollieren, etwa mittels Timestamp-Parameter (Beispiel: styles.css?v=1335939007, siehe auch diese Lösung für REDAXO).
Der Frontend-Workflow ist komplett, so dass wir nun die Entwicklungsumgebung fürs Backend optimieren können. Zum Beispiel mit Docker, um ein einheitliches Setup fürs Team zu ermöglichen und unabhängig von der lokalen Systemumgebung des Computers werden.
Wir können die REDAXO-Docker-Images benutzen, die von den Friends Of REDAXO bereitgestellt werden, um damit sehr schnell eine lokale Entwicklungsumgebung aufzusetzen.
Der Frontend-Workflow ist der gleiche wie oben, weil wir Node, Yarn und Gulp nicht im Docker-Container installieren, sondern weiterhin lokal auf deiner Maschine benutzen. Allerdings, mit Docker brauchst du Schritt 5 nicht beachten, den Localhost.
Die .env anpassen:
APP_HOST=http://localhost:20080
👉 Wir benutzen Port 20080 für HTTP, um Konflikte mit dem Standardport 80 zu vermeiden. Das macht unser Setup robuster.
Wenn du mehrere Docker-Projekte verwendest, musst du noch beachten, dass alle diese Ports verwenden und deshalb immer nur eins laufen kann, nicht mehrere gleichzeitig.
Die docker-compose.yml prüfen:
Alles, was wir für unser lokales Docker-Setup benötigen, ist die eine Datei docker-compose.yml im Hauptverzeichnis unseres Projekts. Sie enthält die Docker-Konfiguration. Für den schnellen Einstieg kannst du die Datei nutzen, die Bimmelbam bereitstellt.
Beachte: Falls du lieber eines der Rezepte von docker-redaxo nutzen möchtest, wirst du die Posts (20080 statt 80) und Ordner (app statt html) anpassen müssen, damit die Bimmelbams Anforderungen entsprechen.
Anschließend brauchst du es nur noch zu starten:
Docker-Container starten:
$ docker-compose up -d
REDAXO im Browser aufrufen:
http://localhost:3000
👉 Wir benutzen zum Aufruf im Browser nachwievor den Port 3000, so wie in Bimmelbam definiert (siehe config.js). Bimmelbam verwendet einen Proxy und zeigt damit auf Port 20080, auf dem Docker den Apache bereitstellt. Lass dich davon nicht verwirren.
Docker-Container stoppen:
$ docker-compose stop
Wenn Docker neu für dich ist, schau dir vielleicht einmal die Anleitung für Einsteiger_innen an. 🚀
Wenn du dein Setup anpassen möchtest, interessieren dich womöglich die Recipes in unserem Docker-REDAXO-Repository.
Falls du Fragen hast oder Hilfe benötigst, kontakte uns jederzeit gerne im Slack-Chat! Eine Einladung bekommst du hier: https://redaxo.org/slack/.