English | 简体中文
感觉还不错?请投出您的 Star 吧 🥰 !
-
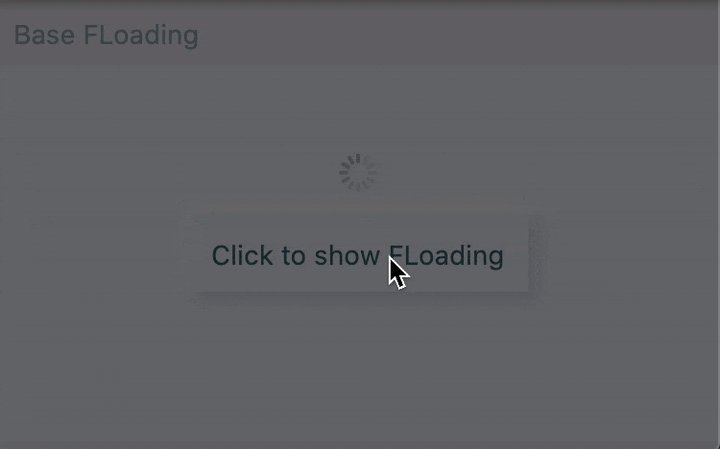
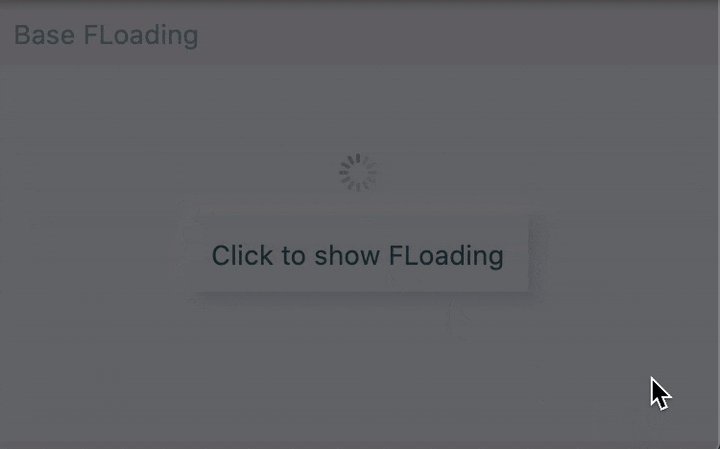
提供最便捷的方式,控制 Loading 的 展示/隐藏
-
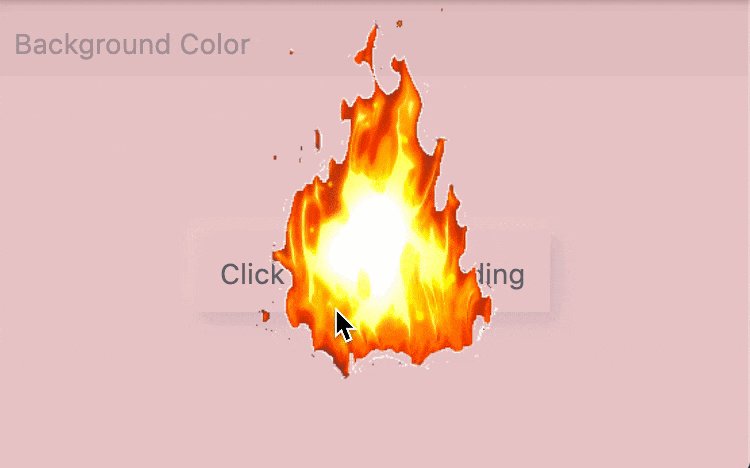
支持修改背景颜色
-
支持定时自动隐藏
-
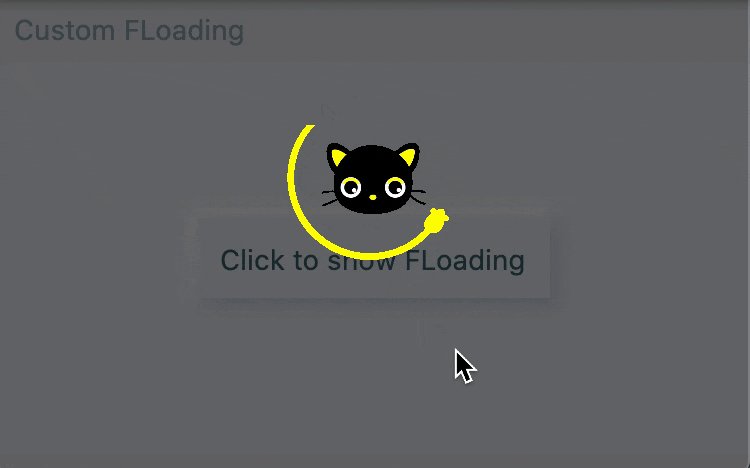
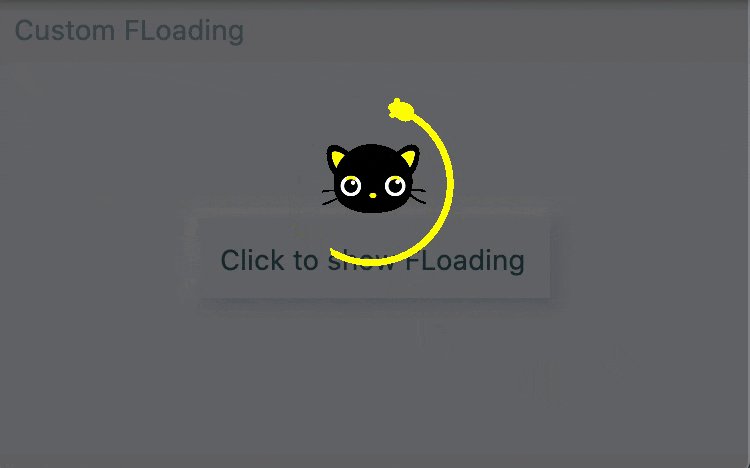
支持局部和全局自定义样式
/// 显示 Loading
/// [loading] - 自定义的 Loading 视图
/// [duration] - 指定毫秒后,自动隐藏。如果为 null,则不自动隐藏
/// [color] - loading 时的背景颜色,默认为 [Colors.black54]
/// [closable] - 是否可以通过返回按钮关闭 loading
static show(BuildContext context,
{Widget loading, int duration, Color color, bool closable = false})
/// 隐藏 loading。
/// [context] 有时,开发者可能需要自行传入当前 [context]。
///
/// Hide loading
/// [context] Sometimes, developers may need to pass in the current [context] by themselves.
static hide({BuildContext context})/// 显示
///
/// show
FLoading.show(context);
/// 隐藏
///
/// hide
FLoading.hide();通过 FLoading 来实现 Loading 的 显示/隐藏 ,真是太简单了。
FLoading 允许开发者自由的定义全局 Loading 样式或单次展示的 Loading 样式。
/// 定义全局 Loading 样式
///
///Define global loading style
FLoading.init(CupertinoActivityIndicator(), backgroundColor: Colors.black38);
/// 显示
///
/// show
FLoading.show(context);FLoading.show(context,
/// 通过 loading 配置单次样式
///
/// One-shot style configuration via loading
loading: Image.asset(
"assets/loading_gif_2.gif",
width: 100,
height: 100,
));FLoading.show(
context,
loading: Image.asset(
"assets/loading_gif_1.gif",
width: 200,
height: 200,
),
/// 定时隐藏
///
/// Timed hiding
duration: 3000,
/// 配置背景样式
///
/// Configure background style
color: Colors.red[300].withOpacity(0.3),
)在项目 pubspec.yaml 文件中添加依赖:
dependencies:
floading: ^<版本号>
⚠️ 注意,请到 pub 获取 FLoading 最新版本号
dependencies:
floading:
git:
url: '[email protected]:Fliggy-Mobile/floading.git'
ref: '<分支号 或 tag>'
⚠️ 注意,分支号 或 tag 请以 FLoading 官方项目为准。
Copyright 2020-present Fliggy Android Team <[email protected]>.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at following link.
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
感觉还不错?请投出您的 Star 吧 🥰 !
1.clone 工程到本地
2.进入工程 example 目录,运行以下命令
flutter create .
3.运行 example 中的 Demo