- 웹 페이지, 이미지, 비디오 등 리소스의 위치를 가리키는 문자열
- 웹에 게시된 리소스(HTML 페이지, CSS 문서, 이미지 등)를 검색하기 위해 브라우저에서 사용하는 메커니즘
- 파일 전송(FTP), 이메일(SMTP) 등 다른 응용 프로그램에서도 사용 가능
<a>요소를 사용하여 문서 링크 생성<link>,<script>요소를 통해 문서 관련 리소스 연결<img>,<video>,<audio>요소를 통해 미디어 표시<iframe>요소로 다른 HTML 문서 표시
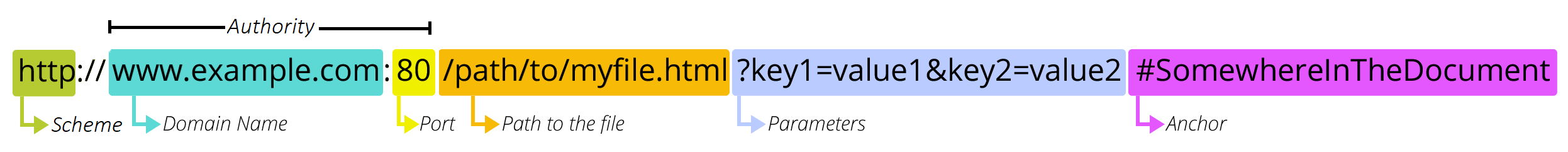
- 브라우저가 리소스를 요청하는데 사용해야하는 프로토콜
- 프로토콜이란 네트워크에서 데이터를 교환하거나 전송하기 위한 설정 방법
://로 스키마와 권한을 구분
- 도메인
- 요청하는 웹서버
- 도메인 이름 뿐만 아니라 IP 주소도 사용 가능
- 포트
- 웹 서버의 리소스에 접근하는 데 사용되는 기술적인 게이트
- HTTP 프로토콜의 표준 포트 (HTTP 80, HTTPS 443)를 사용하는 경우 일반적으로 생략
- 웹 초기엔 리소스 경로가 웹 서버의 실제 파일 위치를 나타냈으나
요즘엔 대부분 물리적 실체가 없는 웹 서버가 추상적으로 처리
- 웹 서버에 제공하는 추가 매개변수
&기호로 구분된 키/값 쌍 목록- 웹 서버는 리소스 반환 전 매개변수를 사용하여 추가 작업 수행
- 리소스 자체의 어떤 부분에 대한 앵커
- HTML 문서에선 해당 지점으로 스크롤
- 비디오 또는 오디오 문서에선 해당 시간으로 이동
#뒤의 부분은 요청과 함께 서버로 전송되지 않음
- 브라우저 표시줄에서 URL은 아무 맥락이 없기 때문에 절대 URL을 제공해야 함
- 반면 HTML 페이지와 같은 문서 내에서 사용되는 경우 브라우저는 이미 문서 고유의 URL이 있기 때문에
이 정보를 사용하여 해당 문서 내에서 사용할 수 있는 URL의 누락된 부분을 채울 수 있다. - URL 경로 부분이
/로 시작하는 경우 브라우저는 현재 문서에서 제공하는 맥락을 참조하지 않고 서버의 최상위 루트에서 해당 리소스를 가져온다.
-
전체 URL
-
암시적 프로토콜
//developer.mozilla.org/ko/docs/Learn
- 브라우저는 해당 URL을 호스팅하는 문서를 로드하는 데 사용된 것과 동일한 프로토콜로 해당 URL을 호출
-
암시적 도메인 이름
/ko/docs/Learn
- HTML 문서 내 절대 URL의 가장 일반적인 사용 사례
- 브라우저는 해당 URL을 호스팅하는 문서를 로드하는 데 사용된 것과 동일한 프로토콜과 동일한 도메인 이름을 사용
- 프로토콜도 생략하지 않고 도메인 이름만 생략할 수 없다.
https://developer.mozilla.org/ko/docs/Learn URL에 있는 문서 내에서 URL이 호출된다고 가정한다.
- 하위 리소스
Skills/Infrastructure/Understanding_URLs- URL이
/로 시작하지 않기 때문에 브라우저는 현재 리소스가 포함된 하위 디렉터리에서 문서를 찾으려고 시도 - 따라서 이 예시에서는 https://developer.mozilla.org/ko/docs/Learn/Skills/Infrastructure/Understanding_URLs URL에 도달하려고 한다.
- URL이
- 디렉터리 트리로 돌아가기
../CSS/display
- 이 경우 UNIX 파일 시스템 세계에서 가져온
../작성 규칙을 사용하여 브라우저에 한 디렉토리에서 위로 이동하고 싶다고 알림 - 여기서는 https://developer.mozilla.org/ko/docs/Learn/../CSS/display URL에 도달하려고 하며,
https://developer.mozilla.org/ko/docs/CSS/display으로 단순화될 수 있다.
- 이 경우 UNIX 파일 시스템 세계에서 가져온