diff --git a/dist/LICENSE b/dist/LICENSE
deleted file mode 100644
index 043c4b9..0000000
--- a/dist/LICENSE
+++ /dev/null
@@ -1,21 +0,0 @@
-MIT License
-
-Copyright (c) 2016 Michael Hladky
-
-Permission is hereby granted, free of charge, to any person obtaining a copy
-of this software and associated documentation files (the "Software"), to deal
-in the Software without restriction, including without limitation the rights
-to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
-copies of the Software, and to permit persons to whom the Software is
-furnished to do so, subject to the following conditions:
-
-The above copyright notice and this permission notice shall be included in all
-copies or substantial portions of the Software.
-
-THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
-IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
-FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
-AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
-LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
-OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
-SOFTWARE.
diff --git a/dist/README.md b/dist/README.md
deleted file mode 100644
index 8a852cb..0000000
--- a/dist/README.md
+++ /dev/null
@@ -1,330 +0,0 @@
-# Css Star Rating ⭐⭐⭐⭐⭐
-#### ⭐ Css Star Rating is a pure css star rating plugin based on best practice UX/UI methods. ⭐
-
-
-
-[](https://www.npmjs.com/package/css-star-rating)
-[](https://github.com/BioPhoton/css-star-rating)
-
-[](https://travis-ci.org/BioPhoton/css-star-rating)
-[](https://www.npmjs.com/package/css-star-rating)
-
-[](http://packagequality.com/#?package=css-star-rating)
-
-Css Star Rating is written in scss and fully customizable over variables.
-Easily compose your own rating component over a rich set of css modifiers for any kind of UI state.
-## Demo
-
-Demos in the **[KSS style guide](https://biophoton.github.io/css-star-rating/)**
-
-## Features
-
-- [x] **Written in scss**
-- [x] **Customizable over variables**
-- [x] **Flexbox layout**
-- [x] **SVG icons**
-- [x] **Icon fonts like fontawesome, ionicon...**
-- [x] **Display rating over css class**
-- [x] **Different Numbers of stars**
-- [x] **Color of stars depend on rating**
-- [x] **Half stars**
-- [x] **Sizes**
-- [x] **Star alignments**
-- [x] **Static colors**
-- [x] **Disabled mode**
-- [x] **Star types**
-- [x] **Label**
-- [x] **Label positions**
-- [x] **Animations**
-- [x] **Directions**
-- [x] **Themes**
-
-## Browser support
-
-
-| IE | Firefox | Chrome | Safari | Opera |
-|--- |--- |--- |--- |---|
-| 11 | 50 | 55 | 10 | 41 |
-|
-
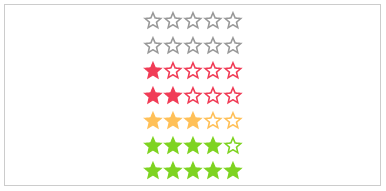
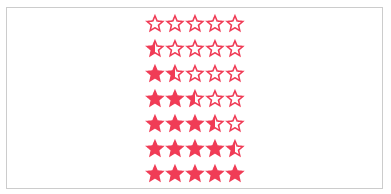
1.5
-
-
-
-
-
-
-
-
-
-
My text
-
- ...stars...
-
-
-
3.5
-
- ...stars...
-
-
-
Good
-
- ...stars...
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- star-empty
-
-
-
- star-half
-
-
-
- star-filled
-
-
-
-
diff --git a/dist/kss-documentation/elements.kss.scss b/dist/kss-documentation/elements.kss.scss
deleted file mode 100644
index c7ea868..0000000
--- a/dist/kss-documentation/elements.kss.scss
+++ /dev/null
@@ -1,436 +0,0 @@
-/*
-Elements
-
-The elements a css star rating component consists of.
-Her you can see the html structure and the combination of elements.
-The star rating component consists of:
-- A star element
- to display the star state
-- A star-container element
- to handle multiple stars as a rating
-- A label element
- to display the additional test next to the rating
-
-markup:
-Star:
-
-
-
-
-
-
-
-
-Star Container:
-
-
-
-
-
-
-
-
Label:
-good
-
-sg-wrapper:
-
-
-
-Styleguide 1.2
-*/
-
-
-/*
-Star Element
-
-The Star element.
-
-markup:
-
-
-
-Styleguide 1.2.1
-*/
-
-/*
-Star fill states
-
-The Star element visualizes the interactive star element it it's three fill states.
-
-.empty - displays the star element as empty
-.half - displays the star element as half filled
-.filled - displays the star element as filled
-
-markup:
-
-
-
-
-
-
-
-
-
-Styleguide 1.2.1.1
-*/
-
-/*
-Star colors
-
-The different star colors.
-
-.positive - Stars is colored positive
-.ok - Stars is colored ok
-.negative - Stars is colored negative
-
-markup:
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-Styleguide 1.2.1.2
-*/
-
-/*
-Star types
-
-The different star types.
-
-.svg - Stars svg icon is used
-.icon - Stars character icon is used
-.custom-icon - Stars character icon is used
-
-markup:
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-Styleguide 1.2.1.1.3
-*/
-
-/*
-Star icons
-
-The different star icons.
-
-.fa.fa-star-half-o - font-awesome star-icon
-.ion-ios-star-half - bootstrap star-icon
-.fa.fa-gear - ionicons star-icon
-
-markup:
-
-
-
-Styleguide 1.2.1.1.3.1
-*/
-
-/*
-Star sizes
-
-The Star sizes.
-
-.small - displays star in small size
-.medium - displays star in medium size
-.large - displays star in large size
-
-markup:
-
-
-
-
-
-
-
-
-
-Styleguide 1.2.1.3
-*/
-
-/*
-Star Disabled state
-
-The Star element in disabled state.
-
-.disabled - displays star in disabled state
-
-markup:
-
-
-
-
-
-
-
-
-
-Styleguide 1.2.1.4
-*/
-
-/*
-The the direction of the star icon.
-
-.direction-rtl - displays star icon in right to left direction.
-.direction-ltr - displays star icon in left to right direction.
-
-markup:
-
-
-
-
-
-
-
-
-
-sg-wrapper:
-
-
-
-Styleguide 1.2.1.5
-*/
-
-/*
-Star Container
-
-The wrapper container for many stars.
-
-markup:
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
3.5
-
-Styleguide 1.2.3
-*/
-
-/*
-Label Sizes
-
-The Label element.
-
-.small - displays star in small size
-.medium - displays star in medium size
-.large - displays star in large size
-
-markup:
-3.5
-
-Styleguide 1.2.3.1
-*/
-
-/*
-Label Disabled state
-
-The Label n disabled state.
-
-.disabled - displays label in disabled state
-
-markup:
-3.5
-
-Styleguide 1.2.3.2
-*/
\ No newline at end of file
diff --git a/dist/kss-documentation/modifiers.kss.scss b/dist/kss-documentation/modifiers.kss.scss
deleted file mode 100644
index 0c75569..0000000
--- a/dist/kss-documentation/modifiers.kss.scss
+++ /dev/null
@@ -1,1885 +0,0 @@
-/*
-Modifiers
-
-A beautiful ui component for displaying rating values of up to 5 stars with css only.
-Options are:
-- Value
-- Size
-- Spread
-- Static Color
-- Label Position
-- Animation Speed
-- Disabled
-
-(in this html is additional angular markup to make the showcase interactive)
-
- markup:
-
-
3.5
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
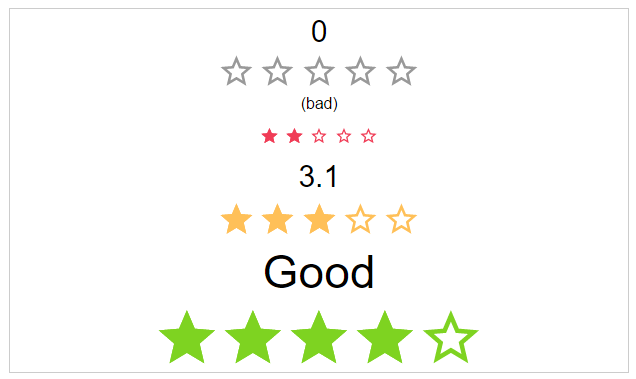
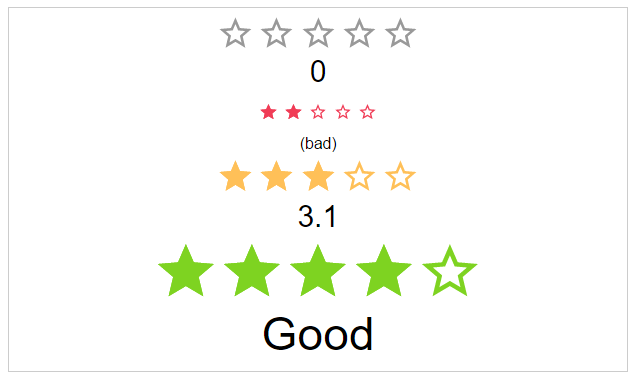
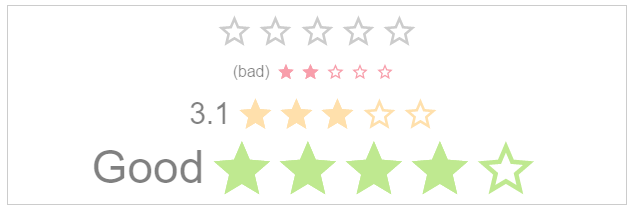
0
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
(bad)
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
3.1
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
Good
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
(bad)
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
3.1
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
Good
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
3.5
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
3.5
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-Styleguide 1.3
-*/
-
-/*
-Star types position test
-
-All icons should lay exactly on top of each other.
-
-markup:
-
-
-
-
-
-
-
-
-
-
-
-
-
-Styleguide 1.3.1
-*/
diff --git a/dist/package.json b/dist/package.json
deleted file mode 100644
index 6ba2403..0000000
--- a/dist/package.json
+++ /dev/null
@@ -1,90 +0,0 @@
-{
- "name": "css-star-rating",
- "version": "1.2.5",
- "license": "MIT",
- "keywords": [
- "Rating",
- "Stars",
- "Star Rating",
- "Star-Rating",
- "Starrating",
- "5-Star Rating",
- "Icon",
- "Iconfont",
- "Fonticons",
- "Fontawesome",
- "Ionicons",
- "SVG",
- "CSS3",
- "Pure CSS",
- "CSS only",
- "SCSS",
- "Flexbox"
- ],
- "description": "Css Star Rating is pure css component written in scss.",
- "author": "Michael Hladky",
- "repository": {
- "type": "git",
- "url": "git+https://github.com/BioPhoton/css-star-rating.git"
- },
- "contributors": [
- {
- "name": "Michael Hladky",
- "email": "michael@hladky.at"
- }
- ],
- "bugs": {
- "url": "https://github.com/BioPhoton/css-star-rating/issues"
- },
- "homepage": "https://github.com/BioPhoton/css-star-rating#readme",
- "main": "dist/css/star-rating.css",
- "devDependencies": {
- "angularic-ionicon": "^1.1.0",
- "conventional-changelog": "^3.1.25",
- "copyfiles": "^2.4.1",
- "css-loader": "^6.7.1",
- "del": "^6.0.0",
- "extendify": "^1.0.0",
- "file-loader": "^6.2.0",
- "font-awesome": "^4.7.0",
- "gulp": "^4.0.2",
- "gulp-autoprefixer": "^8.0.0",
- "gulp-bump": "^3.2.0",
- "gulp-concat": "^2.6.1",
- "gulp-cssnano": "^2.1.3",
- "gulp-load-plugins": "^2.0.7",
- "gulp-notify": "^4.0.0",
- "gulp-plumber": "^1.2.1",
- "gulp-print": "^5.0.2",
- "gulp-rename": "^2.0.0",
- "gulp-sass": "^5.1.0",
- "gulp-task-listing": "^1.1.1",
- "ionicons": "^6.0.1",
- "kss": "^3.0.1",
- "merge-stream": "^2.0.0",
- "node-sass": "^7.0.1",
- "prettier": "^2.6.0",
- "sass": "^1.49.9",
- "sass-loader": "^12.6.0",
- "sc5-styleguide": "^2.2.0",
- "style-loader": "^3.3.1",
- "webpack": "^5.0.0",
- "wrench": "^1.5.9",
- "yargs": "^17.4.0"
- },
- "scripts": {
- "INLINE_DOCUMENTATION": "To release the project: bump version, run changelog, run project:build, check travis,",
- "project:build": "npm run clean:dist && npm run build && npm run styleguide",
- "build": "npm run build:css && npm run build:assets",
- "build:css": "gulp project:build",
- "build:assets": "copyfiles -u 0 README.md ./dist && copyfiles -u 0 ./package.json ./dist && copyfiles -u 0 ./LICENSE ./dist && copyfiles -u 2 ./src/assets/* ./dist/images",
- "styleguide": "npm run styleguide:assets && npm run styleguide:build",
- "styleguide:assets": "copyfiles -u 2 ./dist/css/* ./docs/assets/css && copyfiles -u 2 ./dist/images/* ./docs/assets/images && copyfiles -u 2 ./docs-assets/fontawesome/fontawesome-all.min.css ./docs/assets/css && copyfiles -u 3 ./docs-assets/fontawesome/webfonts/* ./docs/assets/webfonts",
- "styleguide:build": "kss --config ./kss-config.json",
- "version:bump": "gulp version:bump",
- "changelog": "conventional-changelog -p angular -i CHANGELOG.md -s",
- "release:github": "conventional-github-releaser",
- "release:npm": "npm publish ./dist",
- "clean:dist": "rimraf dist"
- }
-}
diff --git a/dist/scss/_elements.scss b/dist/scss/_elements.scss
deleted file mode 100644
index 6641e4f..0000000
--- a/dist/scss/_elements.scss
+++ /dev/null
@@ -1,325 +0,0 @@
-@charset "UTF-8";
-
-/*CSS Star Rating Elements
-=================================================================*/
-
-/*HELPER*/
-
-.center-all{
- display: flex;
- align-items: center;
- justify-content: center;
-}
-
-
-/*
-Star element
-==================================================================*/
-.star {
- position: relative;
- width: $default-star-width;
- height: $default-star-height;
- display: flex;
- align-items: center;
- justify-content: center;
-
- svg, i {
- display: flex;
- align-items: center;
- justify-content: center;
-
- position: absolute;
- top: 0;
- left: 0;
- width: 100%;
- height: 100%;
-
- font-style: normal;
-
- &.star-half,
- &.star-filled {
- opacity: 0;
- }
- }
-
- i {
- top:1px;
- display: none;
- }
-
- &.icon i {
- font-size: $default-star-font-size;
- line-height: $default-star-line-height;
-
- &.star-empty:before {
- content: $default-star-character-empty;
- }
- &.star-half:before {
- content: $default-star-character-half;
- }
- &.star-filled:before {
- content: $default-star-character-filled;
- }
- }
-
- &.custom-icon i {
- font-size: 18px;
- line-height: 18px;
- }
-
-
- /*
- Fill states
- ==================================================================*/
- &.empty {
- svg, i {
- &.star-half,
- &.star-filled {
- opacity: 0;
- }
- &.star-empty {
- opacity: 1;
- }
- }
- }
- &.half {
- svg, i {
- &.star-filled,
- &.star-empty {
- opacity: 0;
- }
- &.star-half {
- opacity: 1;
- }
- }
- }
- &.filled {
- svg, i {
- &.star-empty,
- &.star-filled {
- opacity: 0;
- }
- &.star-filled {
- opacity: 1;
- }
- }
- }
-
- /*
- Colors
- ==================================================================*/
- &.default {
- svg {
- fill: $color-default-rating;
- }
- i {
- color: $color-default-rating;
- }
- }
- &.negative {
- svg {
- fill: $color-negative-rating;
- }
- i {
- color: $color-negative-rating;
- }
- }
- &.ok {
- svg {
- fill: $color-ok-rating;
- }
- i {
- color: $color-ok-rating;
- }
- }
- &.positive {
- svg {
- fill: $color-positive-rating;
- }
- i {
- color: $color-positive-rating;
- }
- }
-
- /*
- Icon Types
- ==================================================================*/
- &.svg {
- i {
- display: none;
- }
- svg {
- display: flex;
- }
- }
-
- &.custom-icon,
- &.icon {
- svg {
- display: none;
- }
- i {
- display: flex;
- }
- }
-
- /*
- Star Size
- ===================================================================*/
- &.small {
- width: $small-star-width;
- height: $small-star-height;
- i {
- font-size: $small-star-font-size;
- line-height: $small-star-line-height;
- }
- }
-
- &.medium {
- width: $default-star-width;
- height: $default-star-width;
- i {
- font-size: $default-star-font-size;
- line-height: $default-star-line-height;
- }
- }
-
- &.large {
- width: $large-star-width;
- height: $large-star-height;
- i {
- font-size: $large-star-font-size;
- line-height: $large-star-line-height;
- }
- }
-
- /*
-Disabled
-=================================================*/
- &.disabled {
- opacity: $disabled-opacity;
- }
-
- /*
- Direction
- =================================================*/
- &.direction-rtl {
- svg, i {
- &.star-half {
- transform: scale(-1, 1);
- }
- }
- }
- &.direction-ltr {
- svg, i {
- &.star-half {
- transform: scale(1, 1);
- }
- }
- }
-
-}
-
-/*
-Label Element
-===================================================================*/
-
-.label-value {
- font-size: $default-label-font-size;
- line-height: $default-label-line-height;
-
- /*
- Sizes
- =================================================================*/
- &.small {
- font-size: $small-label-font-size;
- line-height: $small-label-line-height;
- }
-
- &.medium {
- font-size: $default-label-font-size;
- line-height: $default-star-line-height;
- }
-
- &.large {
- font-size: $large-label-font-size;
- line-height: $large-star-line-height;
- }
-
- /*
- Disabled
- =================================================*/
- &.disabled {
- opacity: $disabled-opacity;
- }
-
-}
-
-/*
-Star Container
-==================================================================*/
-.star-container {
- display: flex;
- align-items: center;
- flex: 0 0 auto;
- justify-content: center;
-
- margin-left: $default-stars-label-margin;
- margin-right: $default-stars-label-margin;
-
- transition: all $default-animation-speed $default-animation-type;
-
- + .star {
- margin-left: $default-stars-label-margin;
- }
-
- .star {
- @extend .default;
- transition: all $default-animation-speed $default-animation-type;
- svg, i {
- transition: all $default-animation-speed $default-animation-type;
- }
- }
-
- svg {
- z-index: 2;
- }
- i {
- z-index: 1;
- }
-
- /*
- Direction
- ===================================================*/
- &.direction-rtl {
- direction: rtl;
- .star {
- @extend .direction-rtl;
- }
- }
- &.direction-ltr {
- direction: ltr;
- .star {
- @extend .direction-ltr;
- }
- }
-
- /*
- Space
- ======================================================*/
- &.space-no {
- flex: 1 1 auto;
- justify-content: center;
- }
-
- &.space-between {
- flex: 1 1 auto;
- justify-content: space-between;
- }
-
- &.space-around {
- flex: 1 1 auto;
- justify-content: space-around;
- }
-
-}
diff --git a/dist/scss/_modifiers.scss b/dist/scss/_modifiers.scss
deleted file mode 100644
index 941caed..0000000
--- a/dist/scss/_modifiers.scss
+++ /dev/null
@@ -1,413 +0,0 @@
-@charset "UTF-8";
-
-/*
-Rating Component
-========================================================================= */
-.rating {
- display: flex;
- align-items: center;
- justify-content: center;
- margin-bottom: $rating-margin-bottom;
-
- /*Rating Value
- ====================================================*/
- @for $i from $minRatingValue through $maxNumOfStars {
- &.value-#{$i} {
-
- .star-container {
- .star:nth-child(-n+#{$i}) {
- @extend .filled;
- }
-
- .star {
- @if $i <= 2 {
- svg {
- fill: $color-negative-rating;
- }
- i {
- color: $color-negative-rating;
- }
- }
-
- @if $i == 3 {
- svg {
- fill: $color-ok-rating;
- }
- i {
- color: $color-ok-rating;
- }
- }
-
- @if $i >= 4 {
- svg {
- fill: $color-positive-rating;
- }
- i {
- color: $color-positive-rating;
- }
- }
- }
- }
- }
- }
-
- //Handling values > $maxNumOfStars up to $maxNumOfStars*2 (i know it's ugly. Maybe i will skip this completely)
- @for $i from $maxNumOfStars through $maxNumOfStars*2 {
- &.value-#{$i} {
-
- .star-container {
- .star:nth-child(-n+#{$i}) {
- @extend .filled
- }
-
- .star {
- @extend .positive;
- }
- }
- }
- }
-
- /*Hover states
- ====================================================*/
-
- //- all stars before and the hover star should be filled
- //- filled stars after the hover star should be empty
-
- &.hover:hover {
-
- @for $i from $minRatingValue through $maxNumOfStars {
-
- &.value-#{$i}.half,
- &.hover-#{$i} {
- .star-container {
- .star {
- &.star-half,
- &.star-filled {
- opacity: 0;
- }
- &.star-empty {
- opacity: 1;
- }
- }
- }
- }
-
- &.hover-#{$i} {
- .star-container {
-
- .star:nth-child(-n+#{$i}) {
- svg, i {
- &.star-empty,
- &.star-filled {
- opacity: 0;
- }
- &.star-filled {
- opacity: 1;
- }
- }
- }
-
- .star {
- @if $i <= 2 {
- svg {
- fill: $color-negative-rating;
- }
- i {
- color: $color-negative-rating;
- }
- }
-
- @if $i == 3 {
- svg {
- fill: $color-ok-rating;
- }
- i {
- color: $color-ok-rating;
- }
- }
-
- @if $i >= 4 {
- svg {
- fill: $color-positive-rating;
- }
- i {
- color: $color-positive-rating;
- }
- }
- }
- }
- }
- }
-
- }
-
- /*Half stars
- ====================================================*/
-
- //if we hals ratings > 0 && < 1 we color the first star
- &.value-0.half {
- .star {
- @extend .negative;
- }
- .star:nth-child(1) {
- @extend .half;
- }
- }
-
- @for $i from $minRatingValue through $maxNumOfStars {
- &.value-#{$i}.half {
-
- .star-container {
- @if ($i < $maxNumOfStars) {
- .star:nth-child(#{$i+1}) {
- @extend .half;
- }
- }
- }
-
- }
- }
-
- /*Label Visible
- ====================================================*/
- &.label-hidden {
- .label-value {
- display: none;
- }
- }
- &.label-visible {
- display: flex;
- }
-
- /*Label Position
- ====================================================*/
- &.label-top {
- flex-direction: column;
-
- .label-value {
- + .star-container {
- margin-left: 0;
- margin-right: 0;
- margin-top: $default-stars-label-margin;
- }
- }
- }
-
- &.label-left .label-value {
- flex: 0 0 auto;
-
- + .star-container {
- margin-left: $default-stars-label-margin;
- margin-right: 0;
- }
- }
-
- &.label-right {
- flex-direction: row-reverse;
-
- .label-value {
- + .star-container {
- margin-left: 0;
- margin-right: $default-stars-label-margin;
- }
- }
- }
-
- &.label-bottom {
- flex-direction: column-reverse;
-
- .label-value {
- + .star-container {
- margin-left: 0;
- margin-right: 0;
- margin-bottom: $default-stars-label-margin;
- }
- }
- }
-
- /*
- Direction
- ===================================================*/
- &.direction-rtl {
- direction: rtl;
-
- .star-container {
- @extend .star-container.direction-rtl;
- .star {
- @extend .direction-rtl;
- }
- }
- }
- &.direction-ltr {
- direction: ltr;
- }
-
- /* Star Type
- ====================================================*/
- &.star-icon {
- @extend .icon;
- }
- &.star-custom-icon {
- @extend .custom-icon;
- }
- &.star-svg {
- @extend .svg;
- }
-
- /* Sizes
- ==========================================================*/
- &.small {
- .star {
- @extend .small;
- }
-
- .label-value {
- @extend .small;
- }
- }
-
- &.medium {
- .star {
- @extend .medium;
- }
-
- .label-value {
- @extend .medium;
- }
- }
-
- &.large {
- .star {
- @extend .large;
- }
-
- .label-value {
- @extend .large;
- }
- }
-
- /* Space
- ====================================================*/
- &.space-no {
- .star-container {
- @extend .space-no;
- }
- }
-
- &.space-between {
- .star-container {
- @extend .space-between;
- }
- }
-
- &.space-around {
- .star-container {
- @extend .space-around;
- }
- }
-
- /* Static Color
- ====================================================*/
- &.color-default {
- .star-container {
- .star {
- svg {
- fill: $color-default-rating !important;
- }
- i {
- color: $color-default-rating !important;
- }
- }
- }
- }
-
- &.color-ok {
- .star-container {
- .star {
- svg {
- fill: $color-ok-rating !important;
- }
- i {
- color: $color-ok-rating !important;
- }
- }
- }
- }
-
- &.color-positive {
- .star-container {
- .star {
- svg {
- fill: $color-positive-rating !important;
- }
- i {
- color: $color-positive-rating !important;
- }
- }
- }
- }
-
- &.color-negative {
- .star-container {
- .star {
- svg {
- fill: $color-negative-rating !important;
- }
- i {
- color: $color-negative-rating !important;
- }
- }
- }
- }
-
- /*Disabled
- ====================================================*/
- &.disabled {
- .label-value {
- @extend .disabled;
- }
- .star-container {
- .star {
- @extend .star.disabled;
- }
- }
- }
-
- /*AnimationSpeed
- ====================================================*/
- &.immediately
- .star-container {
- transition: all $immediately-animation-type;
- .star {
- transition: $immediately-animation-type;
- svg, i {
- transition: $immediately-animation-type;
- }
- }
- }
-
- &.noticeable {
- .star-container {
- transition: all $default-animation-speed $default-animation-type;
- .star {
- transition: all $default-animation-speed $default-animation-type;
- svg, i {
- transition: all $default-animation-speed $default-animation-type;
- }
- }
- }
- }
-
- &.slow {
- .star-container {
- transition: all $slow-animation-speed $default-animation-type;
- .star {
- transition: all $slow-animation-speed $default-animation-type;
- svg, i {
- transition: all $slow-animation-speed $default-animation-type;
- }
- }
- }
- }
-
-}
diff --git a/dist/scss/_themes.scss b/dist/scss/_themes.scss
deleted file mode 100644
index cbb1d2f..0000000
--- a/dist/scss/_themes.scss
+++ /dev/null
@@ -1,162 +0,0 @@
-@charset "UTF-8";
-
-/*theme modifiers
-====================================================*/
-
-.rating {
-
- &.theme-kununu {
- $kununu-color-white: #fff !default;
- $kununu-color-lightgray: #f8f8f8 !default;
- $kununu-color-gray: #e9ecec !default;
- $kununu-color-blue: #2286dc !default;
- $kununu-color-darkblue: #2f3940 !default;
- $kununu-color-green: #99c613 !default;
-
- flex-direction: column;
- width: 78px;
-
- .label-value,
- .star-container {
- width: 100%;
- }
-
- .label-value {
-
- display: flex;
- align-items: center;
- justify-content: center;
-
- border-radius: 6px 6px 0 0;
- height: 50px;
- border: 1px solid $kununu-color-gray;
- border-bottom: 0px;
- font-size: 18px;
- font-weight: bold;
- color: $kununu-color-darkblue;
- letter-spacing: -1px;
-
- background-color: $kununu-color-lightgray;
- }
- .star-container {
- border-radius: 0 0 6px 6px;
- padding: 2px 0 4px 0;
- margin-left: 0px;
- margin-right: 0px;
-
- justify-content: center;
- background-color: $kununu-color-green;
-
- border: 1px solid $kununu-color-green;
- border-bottom: 0px;
-
- .star {
- height: 11px;
- width: 11px;
- @extend .custom-icon;
-
- i {
- font-size: 11px;
- color: $kununu-color-white;
- text-align: center;
- }
- }
- }
-
- }
-
- &.theme-google-places {
- $google_places-color-default: #e1e1e1 !default;
- $google_places-color-red: #e7711b !default;
-
- .label-value {
- color: $google_places-color-red;
- font-family: arial, sans-serif;
- font-size: 13px;
- line-height: 15px;
- }
-
- .star-container {
- width: 65px;
- margin-left: 2px;
-
- .star {
-
- i {
- font-size: 17px;
- color: $google_places-color-red !important;
- &.star-empty {
- opacity: 1 !important;
- color: $google_places-color-default !important;
- &:before {
- content: $default-star-character-filled;
- }
- }
- &.star-half {
- width: 7px;
- overflow: hidden;
- &:before {
- content: $default-star-character-half;
- }
- }
- &.star-filled:before {
- content: $default-star-character-filled;
- }
- }
- }
-
- }
-
- }
-
- &.theme-classic {
-
- }
-
- &.theme-material {
-
- }
-
- &.theme-rolling-stars {
-
- .star-container {
- .star {
- transition: transform 1s;
- transform: rotate(0deg);
- }
- }
-
- @for $i from $minRatingValue through $maxNumOfStars {
- &.value-#{$i} {
- .star-container {
- .star:nth-child(-n+#{$i}) {
- transition: transform 1s;
- transform: rotate(360deg);
- }
- }
- }
- }
-
- &.value-0.half {
- .star:nth-child(1) {
- transition: transform 1s;
- transform: rotate(360deg);
- }
- }
-
- @for $i from $minRatingValue through $maxNumOfStars {
- &.value-#{$i}.half {
- .star-container {
- @if ($i < $maxNumOfStars) {
- .star:nth-child(#{$i+1}) {
- transition: transform 1s;
- transform: rotate(360deg);
- }
- }
- }
- }
- }
-
- }
-
-}
diff --git a/dist/scss/_variables.scss b/dist/scss/_variables.scss
deleted file mode 100644
index 239b033..0000000
--- a/dist/scss/_variables.scss
+++ /dev/null
@@ -1,77 +0,0 @@
-@charset "UTF-8";
-
-/*VARIABLES
-====================================================*/
-
-/*Range*/
-$minRatingValue: 1 !default;
-$maxNumOfStars: 6 !default;
-$numFractions: 3 !default;
-$fractionSize: $maxNumOfStars/$numFractions;
-
-/*Spacing*/
-$rating-margin-bottom: 5px;
-$default-stars-label-margin: 5px;
-
-/*Colors*/
-$color-negative-rating: #f03c56 !default;
-$color-ok-rating: #ffc058 !default;
-$color-positive-rating: #7ed321 !default;
-$color-default-rating: #999 !default;
-
-/*Sizes*/
-
-//default
-$default-star-width: 20px !default;
-$default-star-height: 20px !default;
-
-$default-star-font-size: 25px !default;
-$default-star-line-height: 25px !default;
-
-$default-label-font-size: 18px !default;
-$default-label-line-height: 18px !default;
-
-//small
-$small-label-font-size: 9.5px !default;
-$small-label-line-height: 9.5px !default;
-
-$small-star-width: 10px !default;
-$small-star-height: 9,
-5px !default;
-
-$small-star-font-size: 11px !default;
-$small-star-line-height: 10px !default;
-
-//medium
-$medium-star-width: $default-star-width;
-$medium-star-height: $default-star-height;
-
-$medium-label-font-size: $default-star-width;
-$medium-label-line-height: $default-star-line-height;
-
-$medium-star-font-size: $default-label-font-size;
-$medium-star-line-height: $default-label-line-height;
-
-//large
-$large-star-width: 35px !default;
-$large-star-height: 33.3px !default;
-
-$large-star-font-size: 36px !default;
-$large-star-line-height: 35px !default;
-
-$large-label-font-size: 28px !default;
-$large-star-line-height: 28px !default;
-
-/*Animation*/
-$default-animation-speed: 0.3s;
-$slow-animation-speed: 0.8s;
-$immediately-animation-type: none;
-$default-animation-type: ease;
-
-/*Icons*/
-$default-star-character-empty: "\2606";
-$default-star-character-half: "\2605";
-$default-star-character-filled: "\2605";
-
-/*Disabled*/
-$disabled-opacity: 0.5;
diff --git a/dist/scss/star-rating.scss b/dist/scss/star-rating.scss
deleted file mode 100644
index 5c1b400..0000000
--- a/dist/scss/star-rating.scss
+++ /dev/null
@@ -1,6 +0,0 @@
-@charset "UTF-8";
-
-@import "variables";
-@import "elements";
-@import "modifiers";
-@import "themes";
\ No newline at end of file
 |
|  |
|  |
|  |
|  |
-
-## Related Projects
-
-| Css | Angular1 (>=1.5)| Angular (>=2) |
-|--- |--- |--- |
-|
|
-
-## Related Projects
-
-| Css | Angular1 (>=1.5)| Angular (>=2) |
-|--- |--- |--- |
-|  |
|  |
|  |
-| [Css Star Rating](https://github.com/BioPhoton/css-star-rating) | [Angular1 Star Rating](https://github.com/BioPhoton/angular1-star-rating) | [Angular Star Rating](https://github.com/BioPhoton/angular-star-rating) |
-
-## Demo
-
-- [x] [KSS documentation](https://biophoton.github.io/css-star-rating/)
-
-## Install
-
-**Get Css Star Rating:**
- - clone & build this repository
- - [download as .zip](https://github.com/BioPhoton/css-star-rating/releases)
- - via **[npm](https://www.npmjs.org/)**: by running `$ npm install css-star-rating` from your console
- - via **[bower](https://bower.io/)**: by running `$ bower install css-star-rating` from your console
-
-**Load library**
-```html
-
-```
-
-**Copy asstes (optional)**
-If you want to use svg as icon type copy the
-```star-rating.icons.svg``` image form ```bower_components/css-star-rating/dist/images/star-rating.css``` to your roots assets folder.
-
-**Use it**
-```html
-
-```
-
-
-
-## Css Modifiers
-
-**.value-[N]**:
-The actual star rating value. The color of the stars depends on the rating number
-- .value-0
-- .value-1
-- .value-2
-- .value-3
-- .value-4
-- .value-5
-```html
-
-```
-
|
-| [Css Star Rating](https://github.com/BioPhoton/css-star-rating) | [Angular1 Star Rating](https://github.com/BioPhoton/angular1-star-rating) | [Angular Star Rating](https://github.com/BioPhoton/angular-star-rating) |
-
-## Demo
-
-- [x] [KSS documentation](https://biophoton.github.io/css-star-rating/)
-
-## Install
-
-**Get Css Star Rating:**
- - clone & build this repository
- - [download as .zip](https://github.com/BioPhoton/css-star-rating/releases)
- - via **[npm](https://www.npmjs.org/)**: by running `$ npm install css-star-rating` from your console
- - via **[bower](https://bower.io/)**: by running `$ bower install css-star-rating` from your console
-
-**Load library**
-```html
-
-```
-
-**Copy asstes (optional)**
-If you want to use svg as icon type copy the
-```star-rating.icons.svg``` image form ```bower_components/css-star-rating/dist/images/star-rating.css``` to your roots assets folder.
-
-**Use it**
-```html
-
-```
-
-
-
-## Css Modifiers
-
-**.value-[N]**:
-The actual star rating value. The color of the stars depends on the rating number
-- .value-0
-- .value-1
-- .value-2
-- .value-3
-- .value-4
-- .value-5
-```html
-
-```
- -
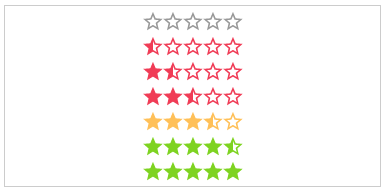
-**.half**:
-If set, every rating value will have a half star at the end.
-- .half
-
-```html
-
-```
-
-
-**.half**:
-If set, every rating value will have a half star at the end.
-- .half
-
-```html
-
-```
- -
- -
-**text**:
-The text next to the stars.
-- (Just additional HTML)
-
-```html
-
-```
-
-
-**text**:
-The text next to the stars.
-- (Just additional HTML)
-
-```html
-
-```
- -
-**.label-[VISIBILITY]**:
-The position of the label.
-- .label-visible
-- .label-hidden
-
-```html
-
-```
-
-
-**.label-[VISIBILITY]**:
-The position of the label.
-- .label-visible
-- .label-hidden
-
-```html
-
-```
- -
- -
-**.label-[POSITION]**:
-The position of the label.
-- .label-top
-- .label-right
-- .label-bottom
-- .label-left
-
-```html
-
-```
-
-
-**.label-[POSITION]**:
-The position of the label.
-- .label-top
-- .label-right
-- .label-bottom
-- .label-left
-
-```html
-
-```
- -
- -
- -
- -
-**.space**:
-If the start use the whole space or not.
-
-```html
-
-```
-
-
-**.space**:
-If the start use the whole space or not.
-
-```html
-
-```
- -
- -
- -
-**.[SIZE]**:
-The height and width of the stars.
-- .small
-- .medium
-- .large
-```html
-
-```
-
-
-**.[SIZE]**:
-The height and width of the stars.
-- .small
-- .medium
-- .large
-```html
-
-```
- -
- -
- -
-**color-[COLOR_NAME]**:
-Static color of stars.
-- .color-default
-- .color-negative
-- .color-ok
-- .color-positive
-
-```html
-
-```
-
-
-**color-[COLOR_NAME]**:
-Static color of stars.
-- .color-default
-- .color-negative
-- .color-ok
-- .color-positive
-
-```html
-
-```
- -
- -
- -
- -
-**.disabled**:
-The click callback is disabled, colors are transparent
-
-```html
-
-```
-
-
-**.disabled**:
-The click callback is disabled, colors are transparent
-
-```html
-
-```
- -
- -
-**.direction-[DIRECTION]**:
-The direction of the stars and label.
-- .direction-rtl
-- .direction-ltr
-
-```html
-
-```
-
-
-**.direction-[DIRECTION]**:
-The direction of the stars and label.
-- .direction-rtl
-- .direction-ltr
-
-```html
-
-```
- -
- -
-**.[ANIMATION_SPEED]**:
-The duration of the animation in ms.
-- .immediately
-- .noticeable
-- .slow
-
-```html
-
-```
-
-
-**.[ANIMATION_SPEED]**:
-The duration of the animation in ms.
-- .immediately
-- .noticeable
-- .slow
-
-```html
-
-```
- -
- -
- -
-**starType**:
-The type of start resource to use.
-- .star-svg
-- .star-icon (star character)
-- .custom-icon (i.e. font-awesome)
-
-```html
-
-```
-
-
-**starType**:
-The type of start resource to use.
-- .star-svg
-- .star-icon (star character)
-- .custom-icon (i.e. font-awesome)
-
-```html
-
-```
- -
-