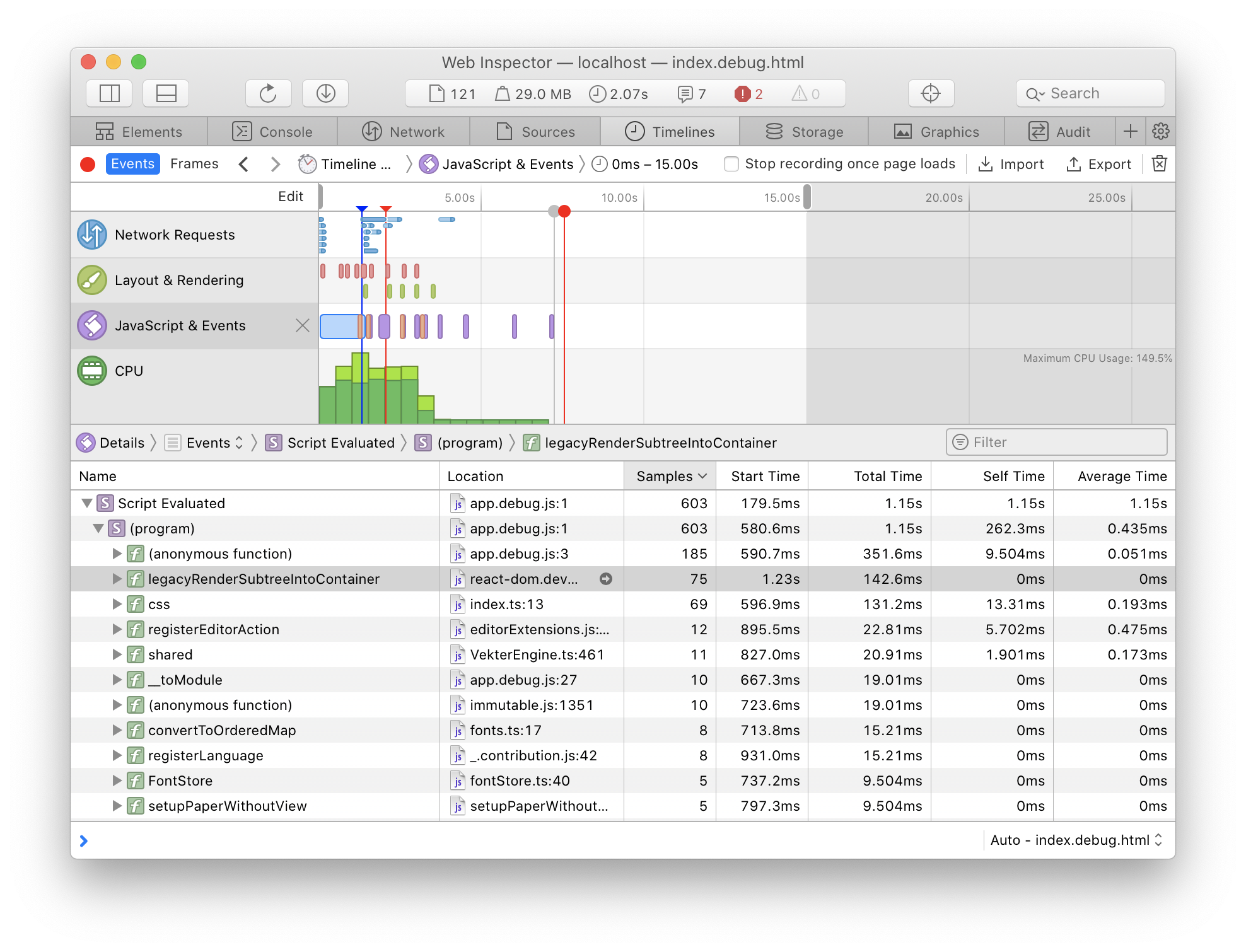
한 사용자가 Go로 작성된 번들러인 esbuild 프로젝트 이슈를 통해, Safari에서 커다란 크기의 번들 파일을 실행하면 타 브라우저 대비 6~8x 배 성능이 느려지는 현상에 대해 재현 케이스들과 함께 문의하는 내용의 글이다.
esbuild 프로젝트 메인터너 중 한 명인, Evan Wallace는 변수 선언 시 let/const 대신 var를 사용하는 경우 문제가 해결되는 것을 발견했고, 관련 내용은 JavaScriptCore의 버그로 리포팅 되었다.
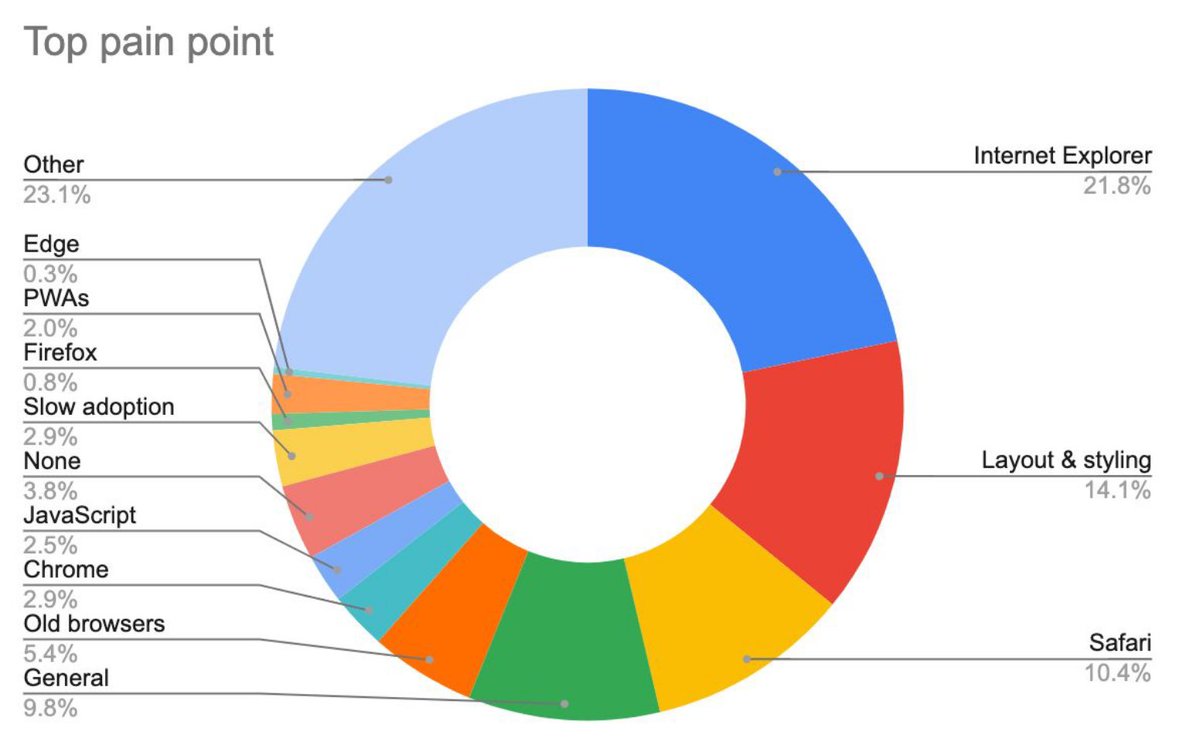
Mozilla에서 해마다 발행하는 브라우저 호환성 리포트로 공개 설문조사를 통해 수집된 의견을 통해 현재 웹 개발의 상태를 보여주고, 일부 항목들에 대한 개별적 인터뷰도 포함하고 있어 실 사용 환경에서의 생생한 경험을 엿볼 수도 있다.
결과를 통해 비단 IE는 국내뿐만 아니라 해외 개발자들에게도 가장 골칫거리 임을 확인할 수 있다.
왜 CommonJS 모듈 시스템이 여러분들의 번들 크기를 필요 이상으로 크게 만들 수 있는지에 대해 설명하는 글로 인기 있는 번들러인 Webpack에서 ModuleConcatenationPlugin을 통해 모듈이 번들링 되는 과정을 예제를 통해 소개한다.
결론적으론 번들러가 성공적인 최적화를 적용하기 위해선 CommonJS 대신 ESM을 사용하는 것이 가장 확실한 방법임을 얘기한다.
[참고] is-esm 프로젝트는 해당 패키지가 ESM 모듈인지 간단하게 확인할 수 있게 도와준다.
Mozilla 재단이 운영하는 MDN 문서 사이트는 사실상 웹 기술들의 "공식" 문서와 다름없는 defacto 사이트라 할 수 있다.
MDN은 표준 기술들을 주로 다루지만, 주요 프레임워크들에 대한 내용도 다루고 있다.
PRPL(Push, Render, Pre-cache, Lazy-load) 패턴은 Polymer 팀이 2016년 소개했던 개념으로 웹 애플리케이션의 구조화와 제공에 대한 방법론이다.
이 글에선 PRPL 웹 애플리케이션을 위한 구성 요소와 구조에 대해 가볍게 소개하며, 2017년부터 PRPL을 적용해 서비스하고 있는 트위터의 사례를 통해 성능 지향적인 서비스 개발 패턴을 소개한다.
지난 5월 진행됐던 React Summit Remote Edition 2020 온라인 콘퍼런스 세션들에 대한 재생목록으로, Next.js 개발자인 Guillermo Rauch, React Testing Library 개발자인 Kent C. Dodds 등이 연사로 참여한 세션들을 들어볼 수 있다.
지난 10월 18일 진행된 Svelte 온라인 콘퍼런스로, 총 18개의 다양한 주제로 구성된 세션들을 확인해 볼수 있다.
Create React App과 Stroybook 메인터너로 참여하고 있는 Brody McKee의 글로, 지난 2년간 마이크로 프런트엔드 도입에 대한 소회를 밝히는 글로 실 서비스 도입을 통한 장단점을 공유한다.
지난 10월 Webpack 4가 릴리스된 지 2년 만에 v5가 출시되었다. v5에서는 이전 버전에 비해 빌드 속도가 향상되었으며, 번들 사이즈도 감소했다.
v5에서 주목해 볼 만한 변경사항은 Module Federation 기능으로, 다수의 Webpack 빌드가 함께 동작할 수 있으며 필요에 따라 큰 제약 없이 다른 모듈로부터 코드를 동적으로 불러올 수도 있다.
개발 환경에서 번들러의 메이저 버전 마이그레이션은 어쩌면 귀찮고 어려우며 손이 많이 가는 작업일 것이다. 하지만 더 쾌적하고 생산적인 빌드 및 개발 환경을 위해 꼭 필요한 작업이기도 하다. 앞으로의 2년을 위해 가이드를 참고하여 차근차근 마이그레이션하는 시간을 가져보는 것은 어떨까?
보다 더 자세한 사항은 공식 문서에서 참고할 수 있다.
React 애플리케이션 프레임워크인 Next.js의 새로운 메이저 릴리스인 Next.js 10이 공개되었다.
빌트인 이미지 최적화 기능, 성능 측정을 위한 Analytics, 이커머스 사이트를 위한 Commerce 스타터킷, 최신 React 17 지원 등이 포함되었다.
Next.js CONF
지난 10월 27일, Next.js의 첫 온라인 콘퍼런스가 진행되었다. 총 4개 트랙으로 구성된 프로그램에서는 Next.js를 사용하는 여러 분야의 기업들 연사들이 참여해 다양한 사례들을 공유한다.
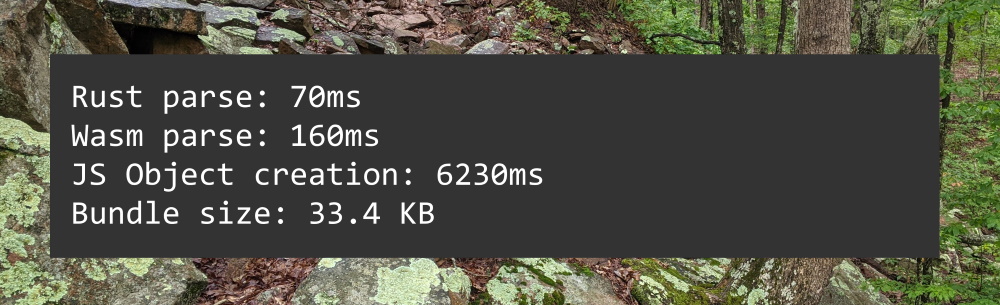
스웨덴 게임 개발사인 Paradox Development Studios에서 개발된 게임 파일들의 plaintext를 파싱 하거나 저장하는 라이브러리인 Jomini.js 프로젝트에서 사용하던 순수 JavaScript 파서를 Rust로 작성된 wasm 모듈로의 전환 과정을 다룬다.
전환을 통해 더 나은 성능 향상과 그에 따른 경험적 측면을 살펴볼 수 있다.
Immutable(불변성) 데이터를 처리하기 위한 대표적인 JS 라이브러리로는 Immutable.js, immer 등을 꼽을 수 있다. 하지만 Immutable.js는 약 2년 전에 마지막으로 publish 된 것을 알고 있는가?
이 글에서는 Immutable.js가 현재 유지 보수가 되지 않고 있으며 어떤 대안을 찾을 수 있는지 설명한다.
웹사이트는 주로 콘텐츠를 보여주기 위한 용도로 제한적인 인터렉션을 포함하며, 제한적인 상황(낮은 성능의 CPU, 제한적 데이터 사용 등)에서도 소비될 수 있어야 한다.
반면, 웹앱은 주로 인터렉션을 통한 사용성을 제공하며, 일반적으로 무거운 자원들을 포함하나 2MB 정도의 JS 웹앱의 크기는 200MB 용량의 모바일 앱과 비교 시 상대적으로 나쁘지 않다고 생각될 수 있다.
이 글에서는 웹사이트와 웹앱의 특성에 따라 각각의 프레임워크들의 기술적 특성들을 통해 왜 웹사이트는 Svelte가 더 적합하고, 그리고 React는 웹앱에 더 적합한지를 설명한다.
Chrome 87+부터 새롭게 추가된 기존의 document.cookie의 새로운 개선 API인 Cookie Store API를 소개하는 글로, Service Worker와 비동기 처리를 통해 쿠키를 설정하거나 가져올 수 있는 방법들을 간단한 예제를 통해 설명한다.
// 기존 방식
document.cookie.split(";").forEach(v => ...);
// Cookie Sotre API
await cookieStore.get("쿠키이름");30일의 기간 동안 매일 따라 해 볼 수 있는 Step by step React 가이드를 통해 React를 마스터할 수 있도록 도와주는 프로젝트다.
꼭 일정에 맞춰 학습하지 않더라도, 목차를 통해 제공되는 각각의 개념들에 대한 설명을 읽어보는 것만으로도 React의 주요 개념들을 학습할 수 있다.
토이 프로젝트인 "Income Tracker" 애플리케이션 개발을 처음부터 완성까지 따라 해 볼 수 있는 튜토리얼 동영상으로, React의 기본적 구성요소와 함께 다양한 Hooks(useState, useRef, useEffect) 등의 활용 방법 등도 함께 배워볼 수 있다.
프로젝트 저장소: https://github.com/TylerPottsDev/income-tracker-rjs
MS에서 만든 Node.js에서 동작하는 애플리케이션 개발을 위한 초심자 대상 JavaScript 튜토리얼로, 이론적인 것보단 문법에 보다 집중한다.
Node.js 버전 관리를 위한 대표적인 도구로는 nvm과 n이 있지만, 몇가지 이슈들(Windows 미지원, 성능, 직관적이지 않은 설정방법 등)이 존재한다.
Rust로 개발된 Volta는 Node.js외, npm, yarn 등 FE 개발에 필요한 다양한 툴체인 도구들을 빠르고 쉽게 설치하고, 프로젝트별 다른 버전 사용 등의 기능들을 제공한다.
대다수의 Unix(MacOS) 시스템에선 간단하게 다음과 같이 설치할 수 있고, Windows는 다음의 설치파일을 받아 설치하면 된다.
# Unix 환경에서 설치
curl https://get.volta.sh | bashvolta install node
volta install node@12프로젝트에 따라 서로 다른 Node.js(또는 다른 툴체인) 버전으로 자동 전환되게 하고 싶다면, package.json 파일의 engines 필드 또는 volta pin 패키지명@버전 명령어를 통해 관리할 수 있다.
// "volta pin [email protected]" 명령어는 package.json 파일에 아래와 같은 설정을 추가해 관리한다.
"volta": {
"node": "10.15.3",
"yarn": "1.14.0"
}또한 다양한 CLI 도구들에 대한 버전 전환 기능도 제공한다. 해당 프로젝트 내에서 서로 다른 typescript 패키지를 사용(devDependency나 dependency로 설정된 경우)하고 있다면 commend line에서 해당 버전을 사용하도록 설정할 수도 있다.
cd /dev/project-using-typescript-2.9.2
tsc --version # 2.9.2
cd /dev/project-using-typescript-3.4.5
tsc --version # 3.4.5Verdaccio는 무설정 로컬 프라이빗 npm 레지스트리를 구축할 수 있게 도와주는 도구로, 자체 데이터베이스를 포함하고 있어 사용을 위해 별도 데이베이스를 구축 필요가 없다. 또한 외부의 다른 레지스트리들(ex. npmjs.org)에 대한 프록시 기능도 제공된다.
Chrome 확장 기능으로, React 애플리케이션 컴포넌트들의 상태를 스냅샷으로 저장해 Time Travel Debugging을 통해 특정 상태 이동을 통한 디버깅을 도와준다.
페이스북의 새로운 상태 관리자 라이브러리인 Recoil을 포함, Context API, 등을 지원한다.
이제 막 시작한 지 얼마 되지 않은 프로젝트로, 브라우저 콘솔을 통한 실시간 채팅룸을 만들 수 있도록 도와주는 라이브러리다. 사용 방법은 라이브러리가 로딩된 페이지에 접속 후, 콘솔에서 라이브러리 초기화와 사용할 사용자명을 설정하고 바로 대화를 시작할 수 있다.
아직 명령어를 통한 사용방법 등에서 개선될 여지가 많아 보이지만, 참신한 접근 방법이 재미있어 보이는 프로젝트다.
Turbolinks는 별도의 복잡한 클라이언트 JavaScript 프레임워크를 사용하지 않고 SPA에서 내비게이션 페이지들로의 빠른 이동(렌더링)을 가능케 한다.
동일 도메인 내의 모든 <a href> 클릭을 인터셉트하고 History API로 기존 link를 업데이트한 후, XHR을 통해 링크 대상 페이지를 로딩한다.
이후 <body> 영역의 모든 콘텐츠를 새로운 페이지의 것으로 대체하고, <head>는 머지 하는 형태로 동작한다.
HTML5 History API와 requestAnimationFrame이 지원되는 브라우저라면 사용이 가능하다.