지난 5월 14일 온라인으로 열린 ReactEurope 콘퍼런스에서 페이스북은 새로운 상태 관리자 라이브러리인 Recoil을 공개했다.
Recoil은 기존 상태 관리자들만으로 해결하기 어려웠던 다음의 문제들을 해결하기 위해 개발되었다고 그 이유를 밝히고 있다.
- Flexible shared state
- Derived data and queries
- App-wide state observation
다음의 Egghead에서 제공되는 총 6분 내외의 짧은 온라인 튜토리얼을 통해 기본적인 Recoil의 사용방법을 빠르게 배울 수 있다.
많은 웹사이트가 다크 모드를 지원하는 추세다. 다크 모드는 사용자의 눈의 피로를 줄여줄 뿐만 아니라 사용자 디바이스의 전력 소모를 줄이는 데에도 도움을 줄 수 있다. 이 글에서는 CSS-in-JS 라이브러리 중 하나인 styled-components를 이용하여 간단하게 React 환경에서 Dark Mode를 구현하는 방법을 설명한다.
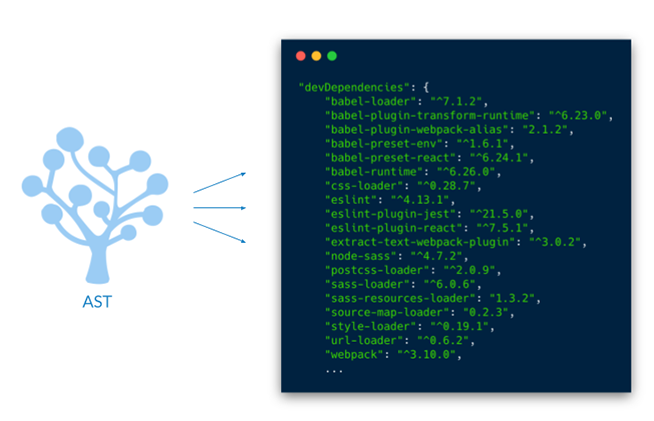
AST(Abstract Syntax Tree)가 무엇인지, 또, 자바스크립트 코드가 어떻게 AST로 변환이 되는지 설명하는 글이다. AST가 어떻게 활용될 수 있는지 Babel, Prettier 등을 간단하게 예로 들어 보여준다.
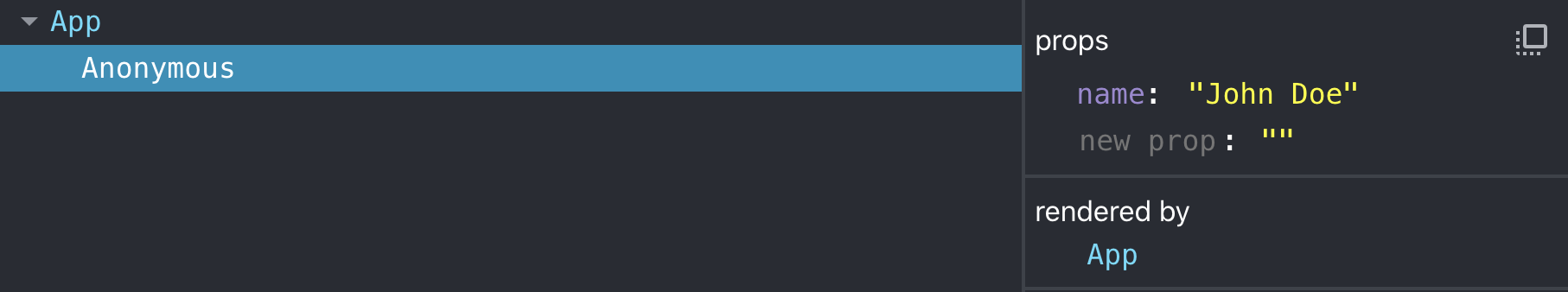
React Component를 디버깅하다 보면 한 번쯤은 React Developer Tools에서 Anonymous Component를 마주한 적이 있을 것이다. 이는 React 디버깅 시 작지 않은 방해 요소다. 이 글에서는 어떻게 하면 Anonymous Component를 피할 수 있는지 간단한 예시와 함께 설명한다.
자바스크립트에서 비동기 작업을 도중에 중단하기란 보통 어려운 일이 아니다. 이 글에서는 브라우저의 AbortController API를 이용하여 자바스크립트 비동기 작업을 도중에 중단하는 방법에 대해 예제 코드와 함께 설명한다.
Chrome DevTools의 웹 사이트 진단 도구인 Lighthouse가 6.0 버전을 릴리스하였다. Chrome 84 버전부터 탑재 된다고 한다. 이 글에서는 6.0 버전에서 어떤 것들이 바뀌었는지 설명한다.
FE 개발자들이 빈번하게 개발하는 form. 우리는 그동안 익숙함에 늘 관성적으로 form을 개발하고 있지는 않았는가?
이 글에서는 form에서 각종 요소들이 어떻게 정렬되는지, 어떻게 위치하고 있는지 등에 따라 장단점을 알려준다. 또한 더 나은 사용자 경험을 위한 form을 만들기 위해 어떤 방법들이 있는지 좋은 사례와 나쁜 사례를 비교하며 자세하게 설명해 준다.
FE-news를 통해 지난 3월에 공유한 Design Better Forms를 함께 읽어보면 사용자가 이용하기 편리한 form을 만드는데 큰 도움이 될 것이다.
구글 웹 플랫폼 팀에서 3일(6/30 ~ 7/2) 동안 온라인 이벤트를 진행할 예정이다.
빌드 도구부터 CSS, 이미지 압축, 크롬 개발자 도구를 활용한 문제점 발견과 해결 방법, PWA를 안드로이드 앱으로 배포하기 등등 웹 개발에 유익한 다양한 모던 웹 기술과 테크닉 세션들이 예정되어 있다.
우리가 console.log()를 사용할 때 실제로는 어떤 과정을 거쳐 호출이 실행될까?
C++로 작성된 JavaScript 런타임 V8의 코드를 통해 전체 실행 과정에 대한 설명을 확인할 수 있다. C++에 대한 경험이 없다면 이해하기 어려울 수도 있지만, 우리가 매일 작성하는 JavaScript 코드가 어떻게 실행되는가에 대한 호기심을 충족시켜 줄 수 있다.
불변성(Immutability)은 JavaScript에서 필수적이라기보다는 패션 트렌드에 가깝고, React를 사용하는 경우 상태 관리에서 일부 혼란스러운 설계에 대한 깔끔한 해결 방법을 제공할 수 있지만 대부분의 다른 상황에서는 도입에 따른 복잡성이 충분한 가치를 더해주지 못한다는 의견을 밝히고 있다.
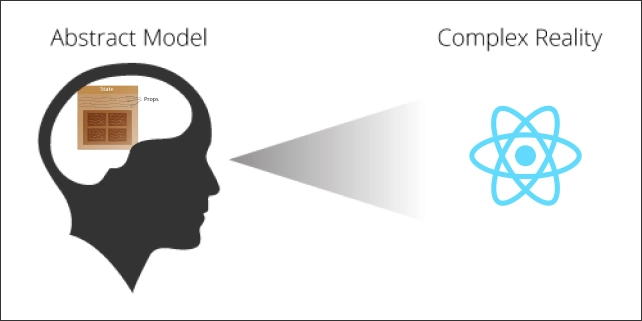
React의 각 특징적 요소들과 동작 방식을 시각적 이미지로 설명한 ‘React Mental Model’ 가이드다.
Mental Model 이란 우리가 ‘인터넷’을 머릿속으로 떠올렸을 때 그 거대한 네트워크가 어떻게 동작하는지 아주 세세히 알지 못하지만 대략적 동작 방식을 이해하고 관련된 문제를 해결, 개선할 수 있는 사고 과정이라 할 수 있다.
가이드는 React의 기본적 개념과 동작 방식 등을 빠르고 쉽게 훑어볼 수 있도록 시각적 이미지를 활용해, React를 처음 접하는 이들과 전체 흐름을 이해하고자 하는 이들에게 큰 도움을 준다.
지난 5월 14일 1.0 버전이 릴리스된 새로운 TypeScript 런타임 Deno에 대한 핸드북을 제공한다. 간결한 소개와 함께 Node.js와의 비교를 통한 차이점, 예제 코드를 통한 사용방법 등을 확인할 수 있다.
React API들을 Vanilla JS를 이용해 간단하게 만들어 보며 이해하기 쉽게 설명한다. Virtual DOM(render), Hooks, Suspense에 대해 다룬다.
반응형 사이트 개발 시, 다양한 크기의 디바이스에서 렌더링 되는 화면을 한 번에 보고 개발할 수 있도록 도와주는 도구로 Electron으로 개발되었다.
수년간의 큐레이션을 통해 수집된 다양한 웹 개발 도구, 유틸리티, 리소스 들의 링크 디렉터리를 제공하며, 리스트에서 확인할 수 있는 몇몇 도구들은 다음과 같다.
- Keyframes: CSS 애니메이션과 shadow 등의 개발을 도와주는 시각적 도구
- Picular: 사용자 입력 키워드를 구글 이미지 검색으로 검색한 결괏값 이미지들에서 사용된 주요 색상 값들을 추출해 제공하는 도구
- HEAD: HTML5
<head>요소에 대한 사용 가이드
client side에서 스크린숏을 찍는 라이브러리이다. viewport에 맞춰 cross origin image, web fonts 등 headless browser를 이용해서는 얻을 수 없는 정보들을 포함하여 보다 정확하게 스크린숏 찍는 것을 목표로 한다고 한다.
React에서 단지 props로 객체를 전달하는 것으로, animation과 gesture를 쉽게 사용할 수 있도록 도와주는 라이브러리이다.
React 개발을 하다 보면 간혹 DOM과 sync가 안 맞는 등의 이유로 렌더링 중 에러를 뱉으며 흰 화면이 나타나는 경우를 겪을 수 있다. 이런 예외적인 상황을 대처하기 위해 React v16에서 ErrorBoundary API가 소개되었는데, 이 라이브러리를 이용하면 ErrorBoundary를 좀 더 쉽게 사용할 수 있다.