-
Notifications
You must be signed in to change notification settings - Fork 3.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
第 10 题:常见异步笔试题,请写出代码的运行结果 #7
Comments
|
有一个问题请教下,按您的说法是 macrotask -> microtask -> ui render这为一个event loop。 |
|
此问题难点在 |
|
一道面试题引发的血案,下面进入主题: // 今日头条面试题
async function async1() {
console.log('async1 start')
await async2()
console.log('async1 end')
}
async function async2() {
console.log('async2')
}
console.log('script start')
setTimeout(function () {
console.log('settimeout')
})
async1()
new Promise(function (resolve) {
console.log('promise1')
resolve()
}).then(function () {
console.log('promise2')
})
console.log('script end')题目的本质,就是考察 答案: script start
async1 start
async2
promise1
script end
async1 end
promise2
settimeout这里涉及到 一、event loopJS主线程不断的循环往复的从任务队列中读取任务,执行任务,这中运行机制称为事件循环(event loop)。 二、Microtasks、MacrotasksMicrotasks和Macrotasks是异步任务的一种类型,
注意:
三、异步运行机制我们已知, JS 是单线程的,至于为什么,详见https://blog.csdn.net/lunahaijiao/article/details/85329510。 下面看一个例子: // 1. 开始执行
console.log(1) // 2. 打印 1
setTimeout(function () { // 6. 浏览器在 0ms 后,将该函数推入任务队列
console.log(2) // 7. 打印 2
Promise.resolve(1).then(function () { // 8. 将 resolve(1) 推入任务队列 9. 将 function函数推入任务队列
cosole.log('ok') // 10. 打印 ok
})
}) // 3.调用 setTimeout 函数,并定义其完成后执行的回调函数
setTimeout(function (){ // 11. 浏览器 0ms 后,将该函数推入任务队列
console.log(3) // 12. 打印 3
}) // 4. 调用 setTimeout 函数,并定义其完成后执行的回调函数
// 5. 主线程执行栈清空,开始读取 任务队列 中的任务
// output: 1 2 ok 3JS 主线程拥有一个 执行栈(同步任务) 和 一个 任务队列(microtasks queue),主线程会依次执行代码,
这就是 JS的异步执行机制 四、async await、Promise、setTimeout
理解 JavaScript 中的 macrotask 和 microtask 本文始发于我的博客:setTimeout、Promise、Async/Await |
|
在chrome下执行,async1 end 先于 promise2 |
|
老哥,变式一里面的promise4 和 async1 end 的顺序是不是反了? |
文章已按照最新版本谷歌浏览器的环境所运行的结果修改,感谢你的指正~ |
文章已按照最新版本谷歌浏览器的环境所运行的结果修改,感谢你的指正~ |
|
**很多人以为await会一直等待之后的表达式执行完之后才会继续执行后面的代码,实际上await是一个让出线程的标志。await后面的函数会先执行一遍,然后就会跳出整个async函数来执行后面的代码。等本轮事件循环执行完了之后又会跳回到async函数中执行后面的代码。 |
取决于async函数里面的内容,里面是同步代码就立即执行,异步就加入到任务队列。文章中有写,变式2也有论证~ |
|
这里的 |
//请写出输出内容
async function async1() {
console.log('async1 start');
await async2();
console.log('async1 end');
}
async function async2() {
console.log('async2');
let currentDate = Date.now();
while (currentDate + 2000 > Date.now()) {}
}
console.log('script start');
setTimeout(function() {
console.log('setTimeout');
}, 0)
async1();
new Promise(function(resolve) {
console.log('promise1');
resolve();
}).then(function() {
console.log('promise2');
});
console.log('script end');我刚才做了个测试。让async2里面卡死2s,这个时候外部的settimeout的macro task应该先加入了任务队列?可是实际上输出还是settimeout最后输出。(校友好 |
|
如果按照你的解释的话,现在的关键就是,setTimeout(fn, 0)是什么时候加入到macro task,如果async2函数里执行的时间过长,会不会导致setTimeout比script 更快加入到macro task里。导致结果不一样 |
你加的那段代码还是属于同步代码啊,就还是属于script队列中的,所以肯定会阻塞后面setTimeout执行的。 |
console.log('async1 end'); 加入队列的时机是什么?因为await 后面接受的是一个promise,我个人理解是在await 后面的promise.then后才加入队列? |
我理解的是在第一轮事件循环之后加入到script任务队列 |
|
因为async await 本身就是promise+generator的语法糖。所以await 后面的语法,我觉得肯定是作为micro task,不可能是macro task。 async function async1() {
console.log('async1 start');
await async2();
console.log('async1 end');
}
等价于
async function async1() {
console.log('async1 start');
Promise.resolve(async2()).then(() => {
console.log('async1 end');
})
}我在node和最新版本的chrome里执行的话,输出结果是 因为async1函数先执行,所以async2先加入micro task,因此async1 end先展示。这个看起来就比较合理点。目前看,不同浏览器实现不一样,没有统一的标准,不过最新的Node和chrome看样子已经修复过来了。 |
我也是由果推因,可能我的环境不是最新的原因... |
所以其实这道题没什么意义,我觉得比较正常应该是async1 end 输出在promise2 之前。我刚才用babel转译了下后,输出顺序也是这样。 |
好吧,其实当时关于 |
嗯嗯,当时我也纠结了很久,差点把我的世界观给扭曲了。 |
我也用babel编译一遍,看来你的理解是正确的~ |
|
node v11.2.0 的运行结果: script start
async1 start
async2
promise1
script end
promise2 //
async1 end //
setTimeout |
|
node v11.7.0 执行结果: |
|
楼上对 |
这里有一个microtask的概念,我还原先以为是在 await之后立马执行后面的console.log(),原来不是 |
|
我比较反对用这道题作为面试题,因为这道题在Chrome71和Chrome73中表现不一,即答案不唯一。 上面也有同学说过了,V8 团队已向 EcmaScript 标准提交 PR,await的相关规范已经变更。 主要问题是以下两段代码并不等价 const p = Promise.resolve(1);
new Promise((r) => {
r(p);
})
.then((res) => console.log(res));const p = Promise.resolve(1);
Promise.resolve(p)
.then((res) => console.log(res));我写过一篇文章详细说明了这个差异:令人费解的 async/await 执行顺序 |
|
在node环境下 |
这是因为,在nodejs中,微任务也是有执行顺序的,不像浏览器是谁先添加就先执行谁; |
变式3中promise2中的promise.then不是微任务么,微任务中的(promise3)微任务为什么还先执行了。 |
|
看了两小时,萌新的 终于明明白白 哈哈哈 |
async function async1() {
console.log('async1 start')
await async2()
console.log('async1 end')
}
async function async2() {
console.log('async2 start')
await async3()
console.log('async2 end')
}
async function async3() {
console.log('async3 start')
await async4()
console.log('async3 end')
}
async function async4() {
console.log('async4')
}
console.log('script start')
setTimeout(function () {
console.log('settimeout')
})
async1()
new Promise(function (resolve) {
console.log('promise1')
resolve()
}).then(function () {
console.log('promise2')
})
console.log('script end')
结果很有意思!!!! |
script start |
|
是的这题我也做错了 |
|
我觉得这个点在于宏任务跟微任务以及任务队列的概念和实际应用,在码的时候能够有意识的避免一些奇葩的问题或者写法。至于v8或者node环境下执行的具体顺序了解就可以,不用深究。 |
|
script start |
属于micro task,加入到微任务队列不就比promose慢吗 |
|
我是这样理解的 await 的: await 后面的函数,就像是 Promise 接收的 executor 参数一样,都是立即同步执行的; |
async function async1() {
console.log('async1 start')
await async2()
console.log('async1 end')
}
async function async2() {
console.log('async2')
}
console.log('script start')
setTimeout(function () {
async1();
console.log('settimeout')
})
new Promise(function (resolve) {
console.log('promise1')
resolve()
}).then(function () {
console.log('promise2')
})
console.log('script end')我感觉这样写更能体现出宏任务微任务之间的关系 |
|
主调用栈流程:
所以打印顺序为
|
node环境这俩是反的,chrome运行是对的,不懂了 |
//请写出输出内容
async function async1() {
console.log('2 async1 start');
await async2();
console.log('6 async1 end');
}
async function async2() {
console.log('3 async2');
}
console.log('1 script start');
setTimeout(function() {
console.log('8 setTimeout');
}, 0)
async1();
new Promise(function(resolve) {
console.log('4 promise1');
resolve();
}).then(function() {
console.log('7 promise2');
});
console.log('5 script end');
// 1 2 3 4 5 6 7 8 难点在 于 await 后面的代码 async function async1() {
console.log('2 async1 start');
await async2();
console.log('6 async1 end');
}
等价于 function async1() {
console.log('2 async1 start');
async2().then(v => console.log('6 async1 end'));
}
|
|
您好,已收到您的邮件,会及时回复,谢谢。
|
|
您的邮件已收到,我会尽快处理。谢谢!
舒佳锦
|
promise是同步代码,promise.then是微任务,await后面的属于微任务了 |
|
您的邮件已收到,我会尽快处理。谢谢!
舒佳锦
|
|
您好,已收到您的邮件,会及时回复,谢谢。
|





从一道题浅说 JavaScript 的事件循环
注:本篇文章运行环境为当前最新版本的谷歌浏览器(72.0.3626.109)
最近看到这样一道有关事件循环的前端面试题:
这道题主要考察的是事件循环中函数执行顺序的问题,其中包括
async,await,setTimeout,Promise函数。下面来说一下本题中涉及到的知识点。任务队列
首先我们需要明白以下几件事情:
根据规范,事件循环是通过任务队列的机制来进行协调的。一个 Event Loop 中,可以有一个或者多个任务队列(task queue),一个任务队列便是一系列有序任务(task)的集合;每个任务都有一个任务源(task source),源自同一个任务源的 task 必须放到同一个任务队列,从不同源来的则被添加到不同队列。 setTimeout/Promise 等API便是任务源,而进入任务队列的是他们指定的具体执行任务。
宏任务
(macro)task(又称之为宏任务),可以理解是每次执行栈执行的代码就是一个宏任务(包括每次从事件队列中获取一个事件回调并放到执行栈中执行)。
浏览器为了能够使得JS内部(macro)task与DOM任务能够有序的执行,会在一个(macro)task执行结束后,在下一个(macro)task 执行开始前,对页面进行重新渲染,流程如下:
(macro)task主要包含:script(整体代码)、setTimeout、setInterval、I/O、UI交互事件、postMessage、MessageChannel、setImmediate(Node.js 环境)
微任务
microtask(又称为微任务),可以理解是在当前 task 执行结束后立即执行的任务。也就是说,在当前task任务后,下一个task之前,在渲染之前。
所以它的响应速度相比setTimeout(setTimeout是task)会更快,因为无需等渲染。也就是说,在某一个macrotask执行完后,就会将在它执行期间产生的所有microtask都执行完毕(在渲染前)。
microtask主要包含:Promise.then、MutaionObserver、process.nextTick(Node.js 环境)
运行机制
在事件循环中,每进行一次循环操作称为 tick,每一次 tick 的任务处理模型是比较复杂的,但关键步骤如下:
流程图如下:
Promise和async中的立即执行
我们知道Promise中的异步体现在
then和catch中,所以写在Promise中的代码是被当做同步任务立即执行的。而在async/await中,在出现await出现之前,其中的代码也是立即执行的。那么出现了await时候发生了什么呢?await做了什么
从字面意思上看await就是等待,await 等待的是一个表达式,这个表达式的返回值可以是一个promise对象也可以是其他值。
很多人以为await会一直等待之后的表达式执行完之后才会继续执行后面的代码,实际上await是一个让出线程的标志。await后面的表达式会先执行一遍,将await后面的代码加入到microtask中,然后就会跳出整个async函数来执行后面的代码。
这里感谢@chenjigeng的纠正:
由于因为async await 本身就是promise+generator的语法糖。所以await后面的代码是microtask。所以对于本题中的
等价于
回到本题
以上就本道题涉及到的所有相关知识点了,下面我们再回到这道题来一步一步看看怎么回事儿。
首先,事件循环从宏任务(macrotask)队列开始,这个时候,宏任务队列中,只有一个script(整体代码)任务;当遇到任务源(task source)时,则会先分发任务到对应的任务队列中去。所以,上面例子的第一步执行如下图所示:
然后我们看到首先定义了两个async函数,接着往下看,然后遇到了
console语句,直接输出script start。输出之后,script 任务继续往下执行,遇到setTimeout,其作为一个宏任务源,则会先将其任务分发到对应的队列中:script 任务继续往下执行,执行了async1()函数,前面讲过async函数中在await之前的代码是立即执行的,所以会立即输出
async1 start。遇到了await时,会将await后面的表达式执行一遍,所以就紧接着输出
async2,然后将await后面的代码也就是console.log('async1 end')加入到microtask中的Promise队列中,接着跳出async1函数来执行后面的代码。script任务继续往下执行,遇到Promise实例。由于Promise中的函数是立即执行的,而后续的
.then则会被分发到 microtask 的Promise队列中去。所以会先输出promise1,然后执行resolve,将promise2分配到对应队列。script任务继续往下执行,最后只有一句输出了
script end,至此,全局任务就执行完毕了。根据上述,每次执行完一个宏任务之后,会去检查是否存在 Microtasks;如果有,则执行 Microtasks 直至清空 Microtask Queue。
因而在script任务执行完毕之后,开始查找清空微任务队列。此时,微任务中,
Promise队列有的两个任务async1 end和promise2,因此按先后顺序输出async1 end,promise2。当所有的 Microtasks 执行完毕之后,表示第一轮的循环就结束了。第二轮循环开始,这个时候就会跳回async1函数中执行后面的代码,然后遇到了同步任务console语句,直接输出async1 end。这样第二轮的循环就结束了。(也可以理解为被加入到script任务队列中,所以会先与setTimeout队列执行)第二轮循环依旧从宏任务队列开始。此时宏任务中只有一个
setTimeout,取出直接输出即可,至此整个流程结束。下面我会改变一下代码来加深印象。
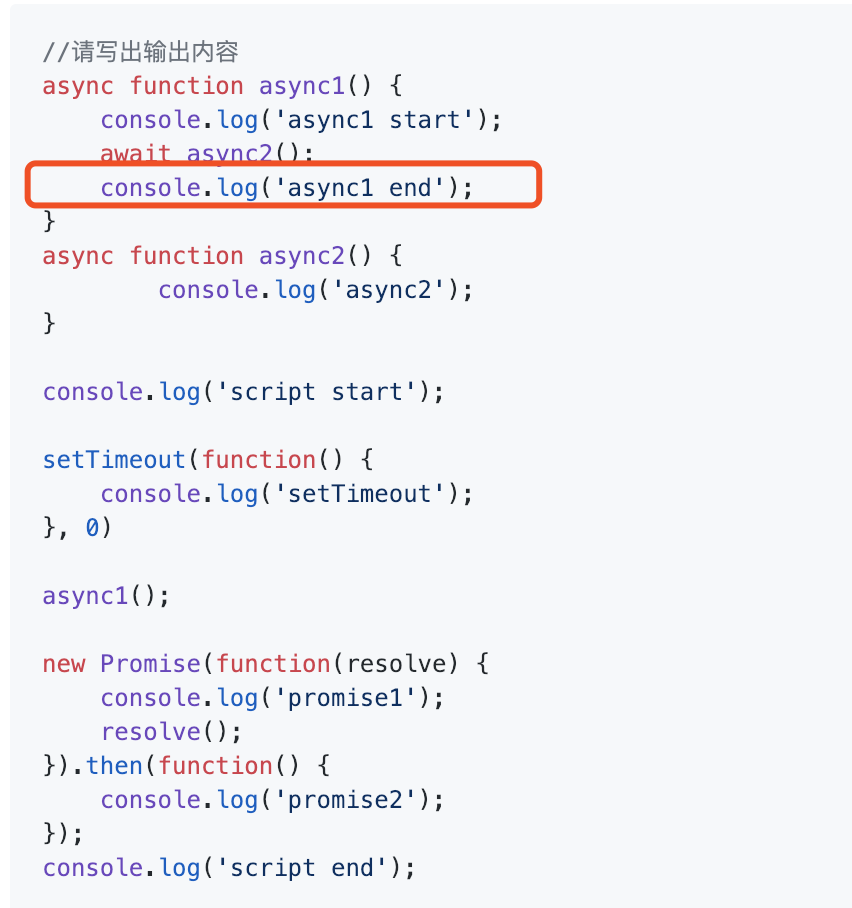
变式一
在第一个变式中我将async2中的函数也变成了Promise函数,代码如下:
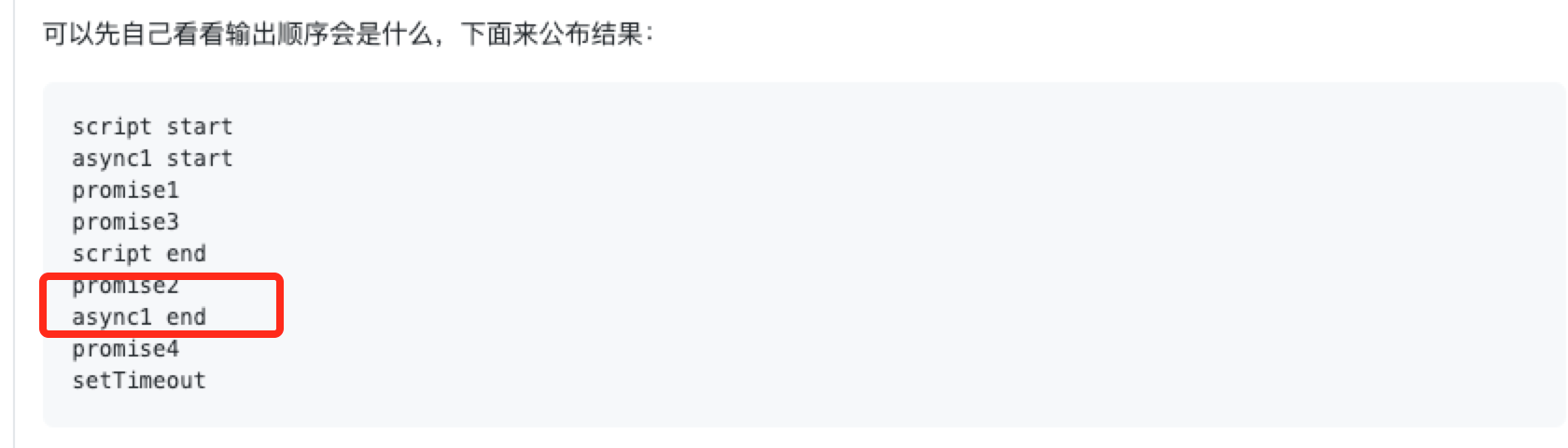
可以先自己看看输出顺序会是什么,下面来公布结果:
在第一次macrotask执行完之后,也就是输出
script end之后,会去清理所有microtask。所以会相继输出promise2,async1 end,promise4,其余不再多说。变式二
在第二个变式中,我将async1中await后面的代码和async2的代码都改为异步的,代码如下:
可以先自己看看输出顺序会是什么,下面来公布结果:
在输出为
promise2之后,接下来会按照加入setTimeout队列的顺序来依次输出,通过代码我们可以看到加入顺序为3 2 1,所以会按3,2,1的顺序来输出。变式三
变式三是我在一篇面经中看到的原题,整体来说大同小异,代码如下:
无非是在微任务那块儿做点文章,前面的内容如果你都看懂了的话这道题一定没问题的,结果如下:
参考文章
The text was updated successfully, but these errors were encountered: