A cross-browser Angular component, it will use the browser's native getUserMedia() implementation, otherwise an optional Flash fallback is available. Demo Page Here
- HTTPS or localhost required
- Host must be localhost or an https connection
- SAFARI seems to always always always require an https connection (no localhost)
- Internet Explorer
- Internet Explorer is not at all supported. Sorry not sorry
- Internet Edge is fully supported
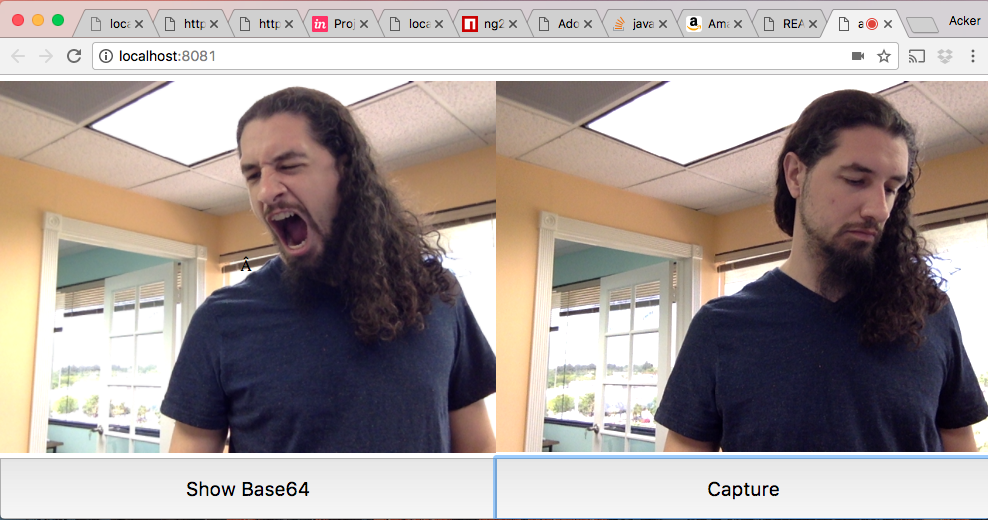
- Screenshot
- Notes
- ack-webcam Component
- ack-media-devices Directive
- WoRk On ThIs PaCkAgE
- If You Like ack-webpack
- Credits
- Spec References
This component is based on MediaDevices and getUserMedia.js Polyfill.
Please, check original repository for clear understanding
npm install ack-angular-webcam --save-devimport { WebCamModule } from 'ack-angular-webcam';
@NgModule({
imports: [
BrowserModule,
WebCamModule
],
declarations: [
AppComponent
],
bootstrap: [ AppComponent ]
})
class AppModule {
}
export default AppModule;app.component.ts
import { Component } from '@angular/core';
import { Http, Request } from '@angular/http';
//imported here just for type checking. Optional
import { WebCamComponent } from 'ack-angular-webcam';
const template = `
<ack-webcam
#webcam
[options] = "options"
(success) = "onCamSuccess($event)"
(catch) = "onCamError($event)"
></ack-webcam>
<button (click)="genBase64(webcam)"> generate base64 </button>
<button (click)="genPostData(webcam)"> generate post data </button>
`
@Component({
selector:'app-component',
template:template
}) export class AppComponent{
base64
constructor(public http:Http){}
genBase64( webcam:WebCamComponent ){
webcam.getBase64()
.then( base=>this.base64=base)
.catch( e=>console.error(e) )
}
//get HTML5 FormData object and pretend to post to server
genPostData( webcam:WebCamComponent ){
webcam.captureAsFormData({fileName:'file.jpg'})
.then( formData=>this.postFormData(formData) )
.catch( e=>console.error(e) )
}
//a pretend process that would post the webcam photo taken
postFormData(formData){
const config = {
method:"post",
url:"http://www.aviorsciences.com/",
body: formData
}
const request = new Request(config)
return this.http.request( request )
}
onCamError(err){}
onCamSuccess(){}
}ack-angular-webcam inputs and outputs
[videoDevice] : MediaDeviceInfo
[videoDeviceId] : string
[audioDeviceId] : string
[mime] : string = 'image/jpeg'
[useParentWidthHeight] : boolean = false
[facingMode] : "user"|"environment"|"left"|"right"|string
[reflect]:boolean //mirror camera image
(success) = new EventEmitter()
(catch) : EventEmitter<Error> = new EventEmitter()
[(error)] : Error
[options]:{
video : boolean | MediaTrackConstraints
audio : boolean
width : number
height : number
fallback : boolean
fallbackSrc: string
fallbackMode: string
fallbackQuality: number
}Binding Resource Links
Tested for tablet (Android 4.4.2 GT-N5110) and phone (Android 4.1.2 GT-I8268)
Quite Simple: You must indicate the URL of the swf fallback file named jscam_canvas_only.swf
This file is included and located at ack-angular-webcam/jscam_canvas_only.swf
You can check example using following npm commands:
npm run watch
Type the following commands in a command prompt terminal
Step 1 of 4
git clone https://github.com/ackerapple/ack-angular-webcam -b master
Step 2 of 4
cd ack-angular-webcam
Step 3 of 4
npm install
Step 4 of 4
npm run watch
After step 4, a web browser should auto open a demo page and any code changes you perform to ack-angular-webcam will cause an auto-refresh of browser
Get listing of users media devices
<ack-media-devices
[(array)]="devices"
[(error)]="deviceListingError"
></ack-media-devices>Bindings
[(array)]:MediaDeviceInfo[] = []
[(error)]:Error
[(videoInputs)]:MediaDeviceInfo[]
[(audioInputs)]:MediaDeviceInfo[]
[(audioOutputs)]:MediaDeviceInfo[]
(catch):EventEmitter<Error> = new EventEmitter()Nobodies perfect
Source files are on not the default github branch
- Make changes in master branch
- Change package version number based on impact of change 0.0.0
- npm run build
You might also want to give these packages a try
- pre-fork package credits
- Fork from : Artur Basak
- Forked by : Acker Apple