-
Notifications
You must be signed in to change notification settings - Fork 0
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
simple_carenderのcssを適用できない #37
Comments
|
そもそもの確認ですが、tailwindcssは画面に反映されているのでしょうか。 tailwindcss+esbuild参考動画:https://www.youtube.com/watch?v=JsNtLiph87Y 上記動画が参考になるかもしれませんので、simple_carenderを入れる前にその組み合わせで最適な状態になっているのか確認してみてください。 |
|
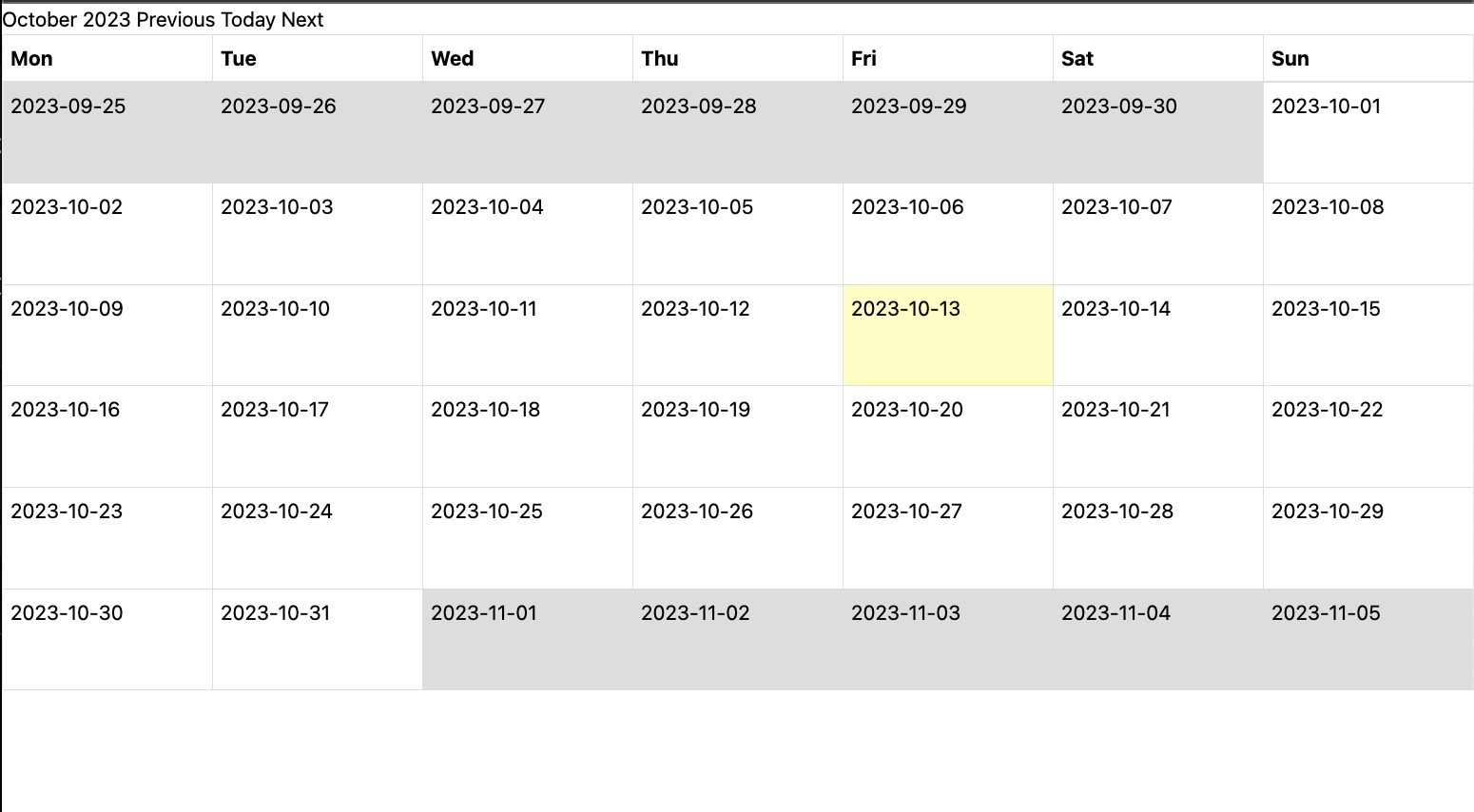
土屋講師、ご回答ありがとうございます! 教えていただいた動画を見た結果、私の設定と異なっている点は見られなかったし、実際私のアプリではtailwindもdaisyUIも動いているので、設定に問題はないと思います。 application.tailwind.cssに教えていただいた文言を追加した結果、カレンダーにスタイルが反映されました。 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment


お世話になっております。高木滉太です。
質問内容・実現したいこと
gem simple_carenderでカレンダー機能を実装したいのですが、cssの当てかたがわかりません。
公式によると、gemでこれをインストールした後、
app/assets/stylesheets/application.cssファイルに「*= require simple_calendar」を追記するか
app/assets/stylesheets/application.scssファイルに「@import "simple_calendar";」を追記することでカレンダーにレイアウトを当てることができると記載がありました。
しかし、rails7でesbuildとtailwindCSSをオプションで設定してrails newしたのですが、その時に両ファイルは作成されず、自分で作成しても反映させることができません。
調べたのですが、rails7は情報が少なく、gptも正確な回答をくれないため、苦戦しています。
どのようにすれば反映させることができるでしょうか。
現状発生している問題・エラーメッセージ
app/assets/stylesheets/application.cssまたは同フォルダのapplication.cssを作り、simple_carendeのレイアウトを反映させられない
エラーから考えられる原因
esbuildとtailwindを同時にオプションに設定したのが原因ではないかと思います。
試しにesbuildだけオプションで設定したらapplication.scss ファイルが作成されていました
試したこと
1gem "simple_calendar", "~> 2.4"をgemfileに記載しbundle install(バージョン指定なしでも試しました)
2app/assets/stylesheets/application.cssファイルを追加し、下記のコマンドを追記
/*
*= require_tree .
*= require_self
*= require simple_calendar
*/
3app/assets/stylesheets/application.scssファイルを追加し、「@import "simple_calendar";」を追記
4app/assets/stylesheets/application.tailwindcss.scssファイルにも「@import "simple_calendar";」を追記
5以上を踏まえてbin/devするが、下記のviewファイルのコマンドにレイアウトが反映されない
<%= month_calendar do |date| %>
<%= date %>
<% end %>
The text was updated successfully, but these errors were encountered: