- 학습 목표 1. 왜 Context API는 잘 쓰지 않을까?
상태(state)란, 컴포넌트 내부에서 관리되는 변화하는 데이터이다.
상태는 일관성이 중요하다.
- 지역 상태 (local state)
- 특정 컴포넌트 내에서 관리되는 상태
- 다른 컴포넌트와 데이터를 공유하지 X
- 컴포넌트 간 상태 (cross component state)
- 여러 컴포넌트에서 관리되는 상태
- 상위 컴포넌트 → 하위 컴포넌트로의 Prop drilling 방식이 필요
- 전역 상태 (global state)
- 프로젝트 전체에 영향을 끼치는 상태
React에 내장된 기능으로 Prop을 사용하지 않고도 컴포넌트들이 상태를 공유할 수 있다.
- Context : 전역 상태를 저장하는 공간
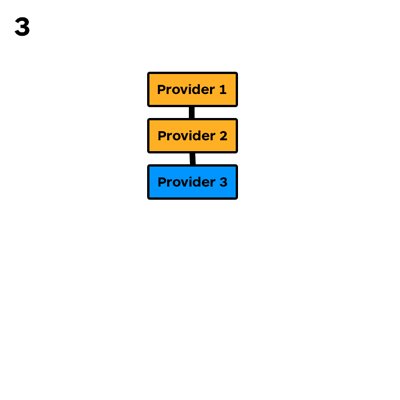
- Provider : 전역 상태를 제공하는 역할
- Consumer : 전역 상태를 받아서 사용하는 역할
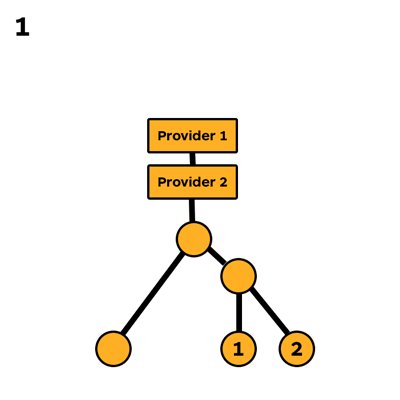
🤔 Context API는 provider가 변경될 때마다 하위 consumer들이 모두 다시 렌더링된다 는 단점이 있다.
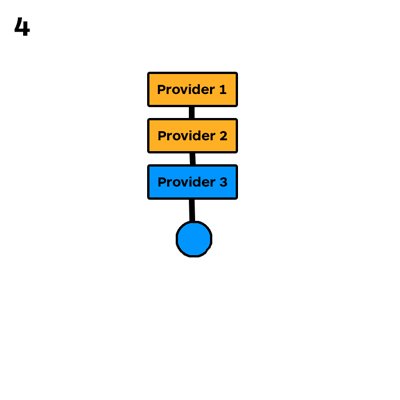
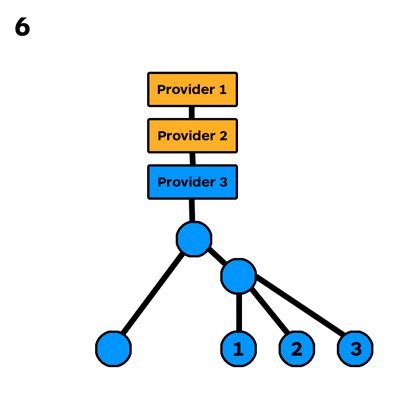
🤯 provider가 여러 개인데 런타임에 새로운 provider를 삽입해야 한다면? 컴포넌트 트리를 재구성 해야 한다. 그러면 리액트는 전체 트리를 재렌더링 할 수 있고 성능 이슈가 발생하게 된다.
🤯 provider는 트리의 루트에 있고, consumer들은 그 아래에서 provider가 주는 데이터에 의존한다. 그런데 이때 consumer가 여러 페이지에 걸쳐 있다면? 특정 페이지의 consumer만 분리해서 로드할 수 없다. (provider와 consumer가 강결합 되어 있기 때문) 따라서 코드 스플리팅이 어려워진다.
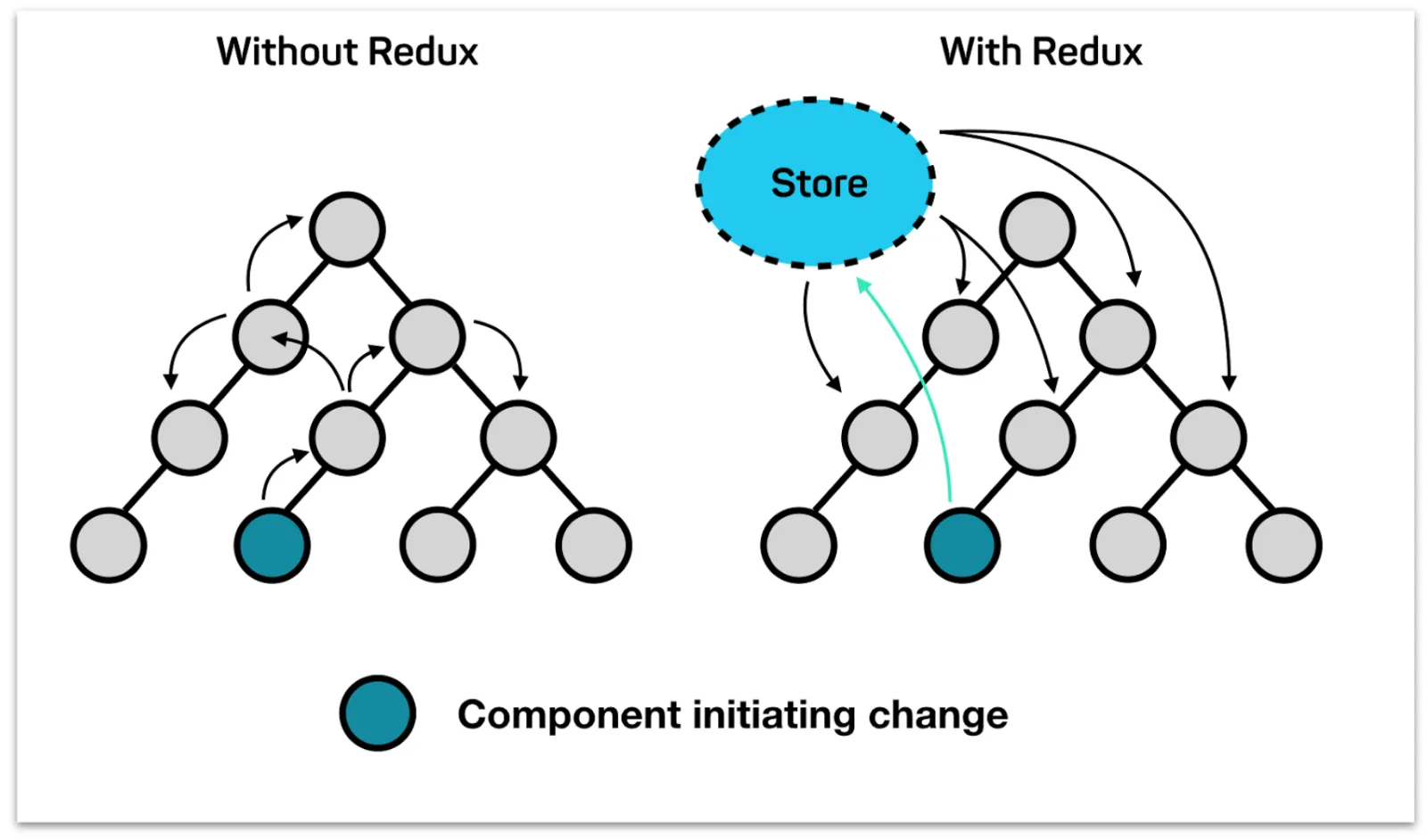
전역 스토어에 데이터를 저장하고 이를 필요한 컴포넌트에 따로 공유해준다.
- 커뮤니티 과제에 mariadb 연결하기
- 며칠 전에 리액트 훅들을 공부하면서 Context API를 처음 알았다. 그동안 개발하면서 상태 관리에는 라이브러리만 사용했어서 내장된 기능이 있는지 몰랐다. 근데 내가 왜 몰랐는지, 왜 상태 관리 방법을 검색하면 Context API를 쓰는 케이스가 잘 안 나왔는지 궁금해서 추가로 공부를 조금 더 해보았다.
- 기회가 된다면 혼자 노는 식으로 써보고 직접 장,단점을 체험해 봐야겠다.